¡Ya estamos en WordPress! Luego de un largo tiempo de inactividad en el blog he decidido retomarlo cambiando de CMS para una mejor administración y usabilidad para los lectores 😉 anteriormente y cerca de 8 años usé Blogger, una plataforma a la que le tengo muchísimo cariño, pero debo decir que este pajarito terminó de emplumar y llegó el momento de «dejar el nido para alzar vuelo», metafóricamente hablando claro.
Justamente durante la migración de Blogger a WordPress, uno de los problemas que a muchos bloggers puede darle dolores de cabeza, hacer que pierda tráfico de Google y llenar el panel de Webmaster tools de errores 404, es la redirección móvil, recordemos que en Blogger la URL cuando visitas desde un celular termina en ?m=1, por ejemplo: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m=1
Al cambiar de plataforma esa terminación en la URL aún se mantiene, por lo que hay que hacer una redirección 301, es decir, llevar al visitante de esa antigua URL móvil hacia la nueva; sin ?m=1.
Y para lograr esto, hay 2 maneras, una de ellas a través del plugin Blogger 301 Redirect, pero como a mi no me gusta instalar plugins cuando se puede meter código directamente, veremos entonces cómo hacerlo manualmente y de manera sencilla para cualquier usuario.
Modificando el archivo .htaccess
Paso 1.- Inicia sesión en el cPanel de tu hosting y abre el Administrador de archivos, eligiendo la opción ‘Directorio raíz para’ y activando la casilla ‘Mostrar archivos ocultos’ (dotfiles).
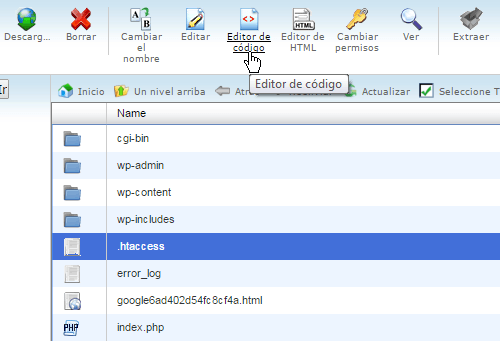
Paso 2.- En la nueva pestaña que se abrirá de la carpeta public_html, busca el archivo .htaccess y con un clic derecho en el mismo y la opción ‘Code edit’ o desde el mismo panel con «Editor de código» procedemos con el siguiente paso que es el más importante. (Si quieres haz un backup de ese archivo primero).
Paso 3.- Al abrir con el editor de código verás que el archivo .htaccess contiene lo siguiente:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
Luego de RewriteBase / pega lo siguiente:
RewriteEngine On
RewriteCond %{QUERY_STRING} ^m=1$
RewriteRule ^(.*)$ /$1? [R=301,L]
Quedando finalmente el archivo .htaccess de la siguiente manera:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteEngine On
RewriteCond %{QUERY_STRING} ^m=1$
RewriteRule ^(.*)$ /$1? [R=301,L]
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule># END WordPress
Siendo lo que está en color rojo el cambio que hemos realizado, lo cual viene a ser la redirección 301 de la versión móvil ?m=1 de blogger, hacia la nueva URL luego de la migración a WordPress.
Finalmente guarda los cambios en el archivo .htaccess y de inmediato haz la prueba visitando desde google cualquier resultado de tu sitio que esté indexado y el problema del error 404 con la versión móvil habrá sido solucionado 🙂
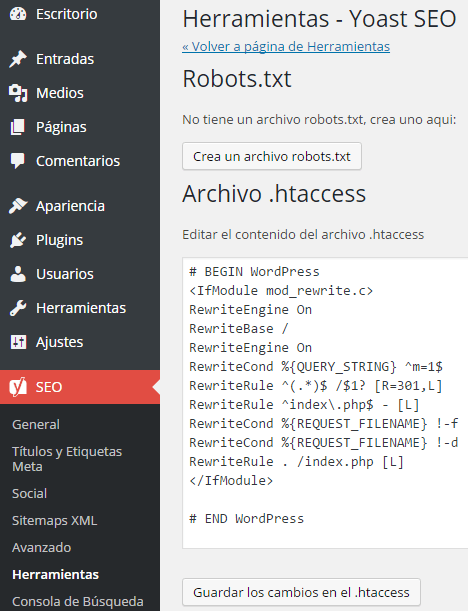
Otra manera más fácil: con Yoast SEO
Si tienes instalado este fantástico plugin para mejorar el SEO de tu blog, debes saber que en el apartado de «Herramientas», hay un «Editor de archivos», el cual precisamente te de da un rápido acceso para editar el archivo .htaccess en un santiamén, sin entrar a tu cPanel ni con clientes FTP.
Allí simplemente agrega los códigos como se mencionó anteriormente, guarda los cambios en el .htaccess y problema reparado al instante.
Espero que esta solución te haya servido (si tenías este problema), o te sirva si tienes un blog en Blogger y piensas algún día migrar a WordPress con hosting propio. Sino de todas maneras estaría felíz si compartes el post, porque puede que a alguien le pueda interesar 😀




interesante truco, gracias.
A ti Manuel, gracias a uno de tus comentarios me animé por volver a WordPress 😀
ahhh, bueno esperamos te sea de mucha utilidad wordpress entonces 🙂
Genial aporte, por cierto, como haces tu la redirección de blogger a wordpress?
gracias y un saludo.
¡Gracias gastre! Para la redirección utilizo el plugin «Blogger To WordPress Redirection», quien se encarga de hacer la magia 😉
Me sirvió! Muchas gracias!
¡Qué bueno Florencia! Gracias a ti por el comentario 🙂
Hola Marcelo, tengo una web ya casi medio año cn blogger y me esta yendo bien y bueno queria preguntarte si ese redireccionamiento que hace blogger cuando entras desde un celular «?m=1» afecta mi posicionamiento en blogger o como puedo hacer para cambiar o que no aparesca, saludos.
Gracias de Antemano 🙂
Hola Enrique, el parámetro «?m=1» hasta donde yo sé no se puede evitar para la redirección móvil en Blogger. Sin embargo, en mi experiencia, no afecta en la indexación en las SERPS ni el SEO de tu blog 😀
Saludos.
¡Fantástico! Acabo de hacer una migración de blogger a wordpress y las url posicionadas con M1 daban un error. Ahora ya funciona genial!
Mil gracias!