Qué bonito es encontrarse con un blog limpio, donde todo está ordenado, la navegación resulta cómoda, no hay demasiada publicidad que resulte molesta y sin esos odiosos pop-ups que saltan en un dos por tres obligándote para que te suscribas o les des like.
Bien sabemos que el diseño es la carta de presentación, un detalle en Blogger que por lo general se pasa por alto son las etiquetas o categorías, si tenemos muchas y las habilitamos todas, nuestra sidebar será tan larga que sólo incomodará al lector y en cierto modo ralentizará la carga del blog.
A diferencia de WordPress que con 1 clic permite colocar las etiquetas en forma desplegable, en Blogger no tenemos esa opción, salvo con los archivos del blog, pero tratándose de las etiquetas nos toca meter mano al código para hacerlo. Pero no es difícil, al contrario es muy fácil, a continuación te explico cómo paso a paso cómo lo tengo configurado aquí en el blog.
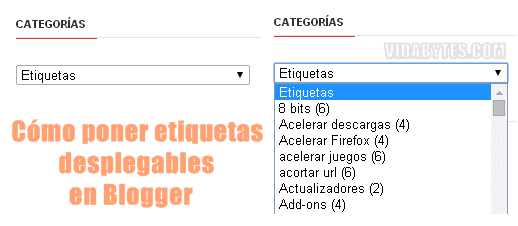
Cómo poner etiquetas desplegables en Blogger
Antes de empezar, como siempre es recomendable que hagas una copia de seguridad de tu plantilla. Menú Plantilla > Crear copia de seguridad/Reestablecer > Descargar la plantilla completa.
Paso 1. Añade el gadget de Etiquetas en tu sidebar si no lo tienes. Menú Diseño > Agregar un gadget > Etiquetas.
Paso 2. Ve a la edición HTML de tu plantilla, pulsa Ctrl+F para buscar la palabra «Etiquetas» (sin comillas). Ten en cuenta que si le has puesto otro nombre, deberás buscar ese otro título en vez de Etiquetas.
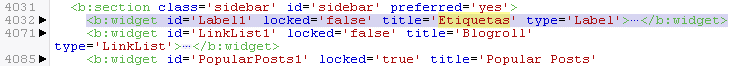
Paso 3. Verás que la línea de código que corresponde a las etiquetas es:
¡Ojo! «Label1» puede variar por «Label2, Label3…» si no es tu primer gadget y también «Title=» si le has colocado otro título al gadget de etiquetas.
¿La encontraste? Debe verse así, no la expandas, simplemente selecciona toda esa línea y bórrala incluyendo …</b:widget> que es el cierre del gadget de las etiquetas.
Tal cual se puede ver en la siguiente captura:
Paso 4. En lugar de esa línea que eliminaste, pega lo siguiente:
<b:widget id=’Label1‘ locked=’false’ title=’Etiquetas’ type=’Label’>
<b:includable id=’main’>
<b:if cond=’data:title’>
<h2><data:title/></h2>
</b:if>
<div class=’widget-content’>
<br />
<select onchange=’location=this.options[this.selectedIndex].value;’>
<option>Elige una etiqueta</option>
<b:loop values=’data:labels’ var=’label’>
<option expr:value=’data:label.url’><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name=’quickedit’/>
</div>
</b:includable>
</b:widget>
Toma en cuenta que debes reemplazar Label1 por el número del Label que corresponde a tu gadget de etiquetas y la frase «Elige una etiqueta» por lo que tú quieras.
Obtén una vista previa y si todo salió bien, procede a guardar los cambios. Comentar que las nuevas etiquetas que coloques en tus entradas, automáticamente se añadirán.
¡No olvides compartirlo en tus redes sociales si te resultó útil! 😉