The একটি ওয়েব পেজের অংশ তারা একটি ভিজ্যুয়াল উপাদানগুলির একটি সিরিজ তৈরি করে যা টাচ স্ক্রিনে ক্লিক বা স্পর্শ করার মুহূর্তে সক্রিয় হয়, যা পৃষ্ঠা সম্পর্কিত তথ্য অ্যাক্সেসের অনুমতি দেয়। নিম্নলিখিত নিবন্ধটি পড়ে এই বিষয়ে আরও জানুন।

একটি ওয়েব পেজের অংশ
সাধারনত যখন আমরা একটি ওয়েব পেজ খুলি আমরা লক্ষ্য করি যে এতে বেশ কিছু তথ্য সম্পদ রয়েছে। ওয়েব পেজগুলি খুব বৈচিত্র্যময়, যাতে আমরা কর্পোরেট, বিক্রয়, বিপণন, পণ্য বা পরিষেবা ধরণের পৃষ্ঠাগুলির প্রশংসা করতে পারি।
তাদের সকলের মধ্যে খুব অনুরূপ বৈশিষ্ট্য রয়েছে যা ব্যবহারকারীদের সমর্থন করে যারা একটি নির্দিষ্ট বিষয় সম্পর্কিত তথ্য খুঁজছেন। পৃষ্ঠাগুলি ম্যাগাজিন বা স্টোর কভারের অনুরূপ উপাদানগুলির সাথে সাড়া দেয়। তারা আপনাকে বৈচিত্র্য এবং এর বিষয়বস্তুর প্রশংসা করতে দেয়। কিন্তু আসুন সত্যিই দেখা যাক একটি ওয়েব পেজের অংশ কি কি?
গঠন
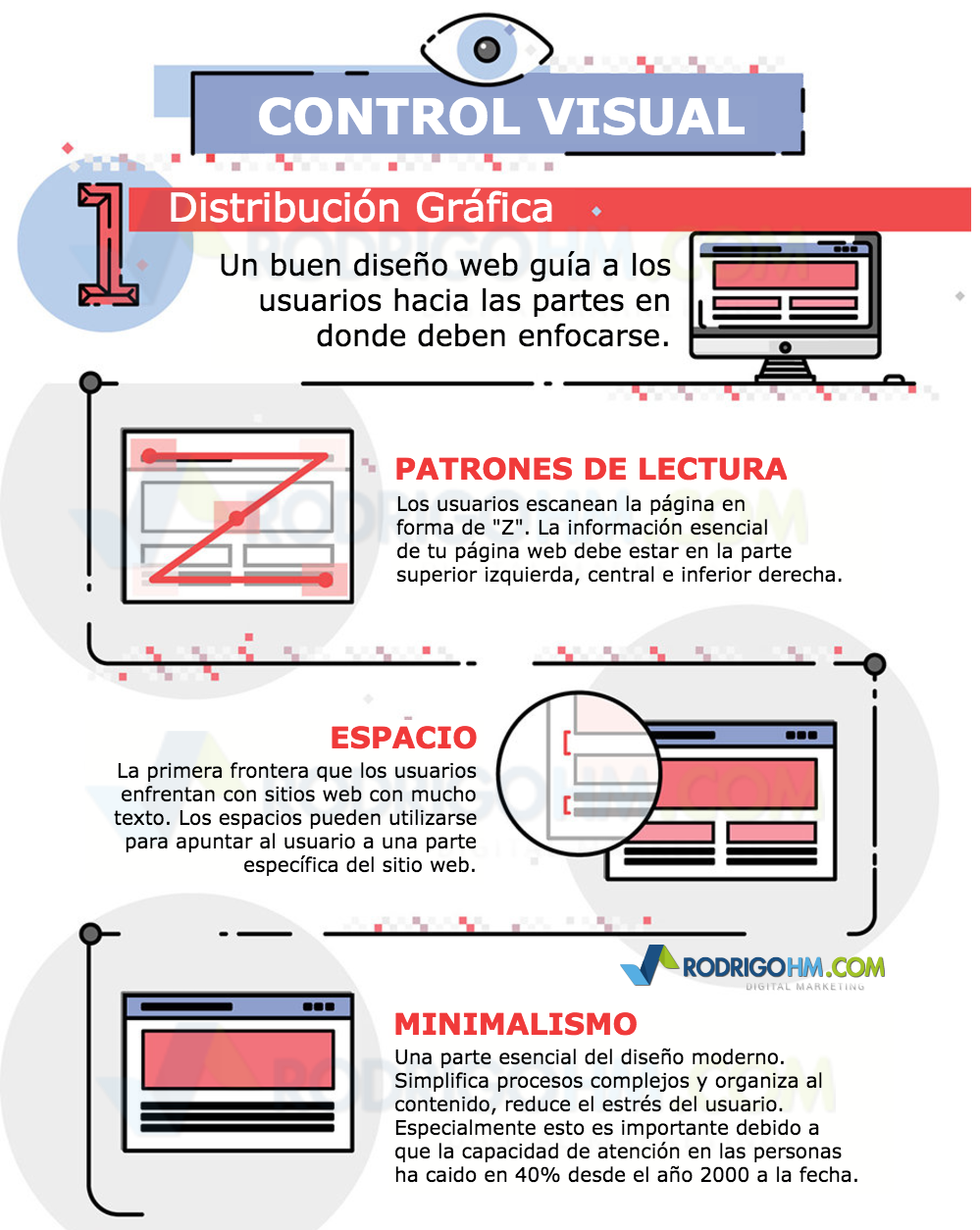
একটি ওয়েব পেজের গঠন এটি এমন উপাদানগুলির গাধা গঠন করে যা কম্পিউটার বা সেল ফোনের পর্দায় পরিলক্ষিত হয়। এতে বিভিন্ন তথ্য রয়েছে যা ক্লায়েন্ট বা ব্যবহারকারী যা চায় তা দ্রুত অ্যাক্সেসের অনুমতি দেয়। কাঠামো হল সেই ধরনের সংগঠন যেখানে ওয়েব পেজ ব্যবহারকারীর কাছে তথ্য বজায় রাখে।
হেডার বা হেডার
পৃষ্ঠার এই অংশে আমরা সত্তা বা কোম্পানির লোগো পাই। ন্যাভিগেশন মেনু যা ব্যবহারকারীকে বিভিন্ন অংশে নির্দেশ করে যেখানে পৃষ্ঠাটি গঠিত। হিটারটি সর্বদা দৃশ্যমান হওয়া উচিত তা নির্বিশেষে প্রসারিত হোক না কেন।
একইভাবে, সার্চ ইঞ্জিনটি হেডারে থাকা উচিত, যেখানে ব্যবহারকারী নিজে কিওয়ার্ড স্থাপন করতে পারেন যা তার প্রয়োজন। এই জায়গায় স্লাইডারও রয়েছে। এগুলি ধারাবাহিক ফটোগুলির সমন্বয়ে গঠিত যা ক্রমাগত এক পাশ থেকে অন্য দিকে চলে যায়।
ছবির মাধ্যমে কোম্পানী বা সেবার কার্যকলাপ যা পৃষ্ঠাটি প্রদান করে। স্লাইডারের পাশে আপনি কিছু সমর্থন পাঠ্য স্থাপন করতে পারেন যা আপনাকে যা দেওয়া হয় তার সাথে সম্পর্কিত সবকিছুকে শক্তিশালী করতে দেয়।
শরীরের
এটি "মূল বিষয়বস্তু" নামে পরিচিত যা নিয়ে গঠিত, যেখানে পৃষ্ঠার মূল বিষয়বস্তু উপস্থিত হয়। এটি ক্লায়েন্টের রুচি অনুযায়ী বিভিন্ন উপায়ে গঠন করা হয়। একইভাবে, একটি কলাম বিভিন্ন ধরনের তথ্য প্রদানের জন্য ব্যবহার করা যেতে পারে। এই কলামগুলি 3/4 পৃষ্ঠার বেশি হওয়া উচিত নয়। যেহেতু সবচেয়ে অসাধারণ জিনিসটি পৃষ্ঠার উল্লেখ করা বিষয়বস্তু হওয়া উচিত। আমি আপনাকে এই নিবন্ধের বিষয়বস্তু পড়ার জন্য আমন্ত্রণ জানাচ্ছি যা আপনাকে অবাক করবে: ভার্চুয়াল বাস্তবতার ভবিষ্যত
শরীরের নির্দিষ্ট বিজ্ঞাপন স্থান, সামাজিক নেটওয়ার্ক থেকে তথ্য, ইত্যাদি রয়েছে সাধারণত এটি করা হয় যেমন আমরা কলামের মাধ্যমে বলেছি যে ডিজাইনাররা পৃষ্ঠার মালিকের পছন্দকে বিস্তারিতভাবে বর্ণনা করে।
Inicio
ইংরেজিতে হোম বলা হয়, এটি ওয়েবসাইটের অন্যতম গুরুত্বপূর্ণ অংশ নিয়ে গঠিত। বেশিরভাগ ইন্টারনেট ব্যবহারকারী যারা পৃষ্ঠা সম্পর্কে আরও জানতে চান তারা সেই স্থানে যান। বাড়িতে একটি নকশা থাকতে হবে যাতে এটি ব্যবহারকারীদের পর্যাপ্ত সময়ের জন্য পৃষ্ঠায় থাকতে দেয়।
ওয়েব পেজের কাঠামোতে হোম পেজ একটি গুরুত্বপূর্ণ সমর্থন। এটিতে অবশ্যই সুগঠিত এবং সুষম সামগ্রী থাকতে হবে, যাতে এটি ব্যবহারকারীর মনোযোগকে বিরক্ত না করে। কিছু বিশেষজ্ঞের মতে, হোম পেজ গ্রাহকদের একটি ওয়েব পেজ খোলার সময় বা দূরে রাখার অনুমতি দেয়।
পেজ বেস বা ফুটার
এটিকে ফুটার বলা হয় এবং সেই জায়গায় আপনি সমস্ত আইনি তথ্য দেখতে পারেন। গোপনীয়তা নীতি, কুকিজ এবং ব্যবহারের শর্তাবলী। লগআউট, যোগাযোগের তথ্য, যেমন টেলিফোন নম্বর, কোম্পানির ঠিকানা এবং সংশ্লিষ্ট সামাজিক নেটওয়ার্কগুলির সাথে লিঙ্কগুলিও পরিলক্ষিত হয়।
একটি ওয়েব পেজের অংশ বিতরণ
আমরা ইতিমধ্যে একটি ওয়েব পেজের সবচেয়ে গুরুত্বপূর্ণ অংশগুলি বর্ণনা করেছি। তবে একটি ওয়েব পেজের স্কিম। যাইহোক, বিতরণ এবং স্কিম একটি গুরুত্বপূর্ণ অংশ যাতে এটি ব্যবহারকারীর কাছে আকর্ষণীয় হয়।
সাধারণত, একটি পণ্য, পরিষেবা বা ডিজিটাল মার্কেটিংয়ের অন্যান্য উপাদানগুলির অবস্থান ক্লায়েন্টের আকর্ষণের উপর ভিত্তি করে। সুতরাং একটি ওয়েব পেজের বিকাশ অবশ্যই বিশেষজ্ঞদের হাতে থাকতে হবে। যে তারা পজিশনিং টুল ব্যবহার করতে পারে যাতে প্রতিদিন ভিজিট বৃদ্ধি পায়।
পণ্য বা পরিষেবার বিষয়বস্তু
একটি ওয়েব পেজের অংশগুলির মধ্যে ভঙ্গি করা গুরুত্বপূর্ণ। যে পণ্য বা সেবার প্রস্তাব দেওয়া হচ্ছে তার স্পষ্ট পরিচয়। তথ্য এবং বর্ণনা চিত্রগুলি এমনভাবে ফোকাস এবং শ্রেণীবদ্ধ করতে হবে যাতে ব্যবহারকারীর জন্য কোন বিভ্রান্তি না থাকে।
যদি পৃষ্ঠাটি কিছু ধরণের পরিষেবা সরবরাহ করে, তাহলে সমস্ত বিষয়বস্তু শ্রেণীবদ্ধ করা এবং ভেঙে দেওয়া গুরুত্বপূর্ণ যা ক্লায়েন্টকে সত্যিই জানতে পারে যে তারা কী খুঁজছে এবং তাদের প্রয়োজন মেটাতে পারে। যখন গ্রাহক বা ইন্টারনেট ব্যবহারকারীরা একটি ওয়েব পেজ খুলেন, তখন তারা তাদের প্রয়োজনের জন্য সরাসরি তাকান। যাইহোক, ভাল বিষয়বস্তু আপনাকে এমন কিছুতে মনোযোগ আকর্ষণ করার অনুমতি দেবে যা আপনি সেই সময়ে চাননি।
ব্লগ
এই ধরনের বিষয়বস্তু গ্রাহকদের যারা ওয়েবসাইটের সাথে যোগাযোগ করে তাদের অবগত রাখা যায়। এটি একটি ওয়েব পেজের অন্যতম অংশ যা যেকোনো স্থানে রাখা যায়, সবসময় দেখা যায়। ব্লগ হল এক ধরনের ছোট পেজ যা মূল ওয়েব পেজ সম্পর্কিত ব্যাপক তথ্য প্রদান করে।
Contacto
ওয়েব পৃষ্ঠার অংশগুলির মধ্যে এই স্থান, একই মালিককে ব্যবহারকারী বা ক্লায়েন্টদের সাথে সরাসরি যোগাযোগ করতে দেয়। আপনার প্রধান লক্ষ্য নতুন গ্রাহক পাওয়া। সুতরাং যোগাযোগের লাইন স্থাপন করা সর্বদা ভাল, যেখানে ব্যবহারকারীরা পরে পৃষ্ঠার মালিকের সাথে যোগাযোগ স্থাপন করতে পারে।
যোগাযোগে, সকল সম্ভাব্য ধরনের যোগাযোগ স্থাপন করতে হবে, যেমন কোম্পানি বা ব্যক্তিগত ইমেইল, টেলিফোন নম্বর, এমনকি এমন একটি বিভাগ যেখানে একই পৃষ্ঠার মধ্যে একটি বার্তা পাঠিয়ে তথ্যের অনুরোধ করা হয়।
এটি গুরুত্বপূর্ণ যে পৃষ্ঠার ডিজাইনার কিছু বোতাম বিবেচনা করে যা ব্যবহারকারীকে এই পরিষেবাটি দিতে পারে। এটি এমন ফর্ম পূরণ করাও অন্তর্ভুক্ত করতে পারে যেখানে আপনি তথ্য পেতে পারেন বা কোনো পরিষেবার জন্য অনুরোধ করতে পারেন। খুব বেশি প্রশ্ন বা অপশন দিয়ে এই অংশটি পরিপূর্ণ না করা গুরুত্বপূর্ণ।
অবস্থান
ব্লগের মতো, ওয়েব পেজের অংশগুলির মধ্যে এই ধরনের রেফারেন্স, ঠিকানাটি স্থাপন করতে ব্যাপকভাবে সাহায্য করে। এটি একটি ছোট মানচিত্রের মাধ্যমে ব্যবহার করা হয় (সাধারণত গুগল ম্যাপ ব্যবহার করা হয়) যেখানে দৃশ্যত ইন্টারনেট ব্যবহারকারী দেখতে পারেন কোম্পানির সদর দপ্তর বা প্রধান ঠিকানা কোথায় অবস্থিত। এটি ক্রেতাদের নিরাপত্তা দেয়।
পরিশেষে, এটি জানা গুরুত্বপূর্ণ যে একটি ওয়েব পেজের অংশগুলি পণ্য বা পরিষেবা অফারের স্টক বজায় রাখার ভিত্তি। ওয়েব পেজের অ্যাডমিনিস্ট্রেটরদের কিছু বিষয়বস্তু সংশোধন করতে বলা সর্বদা ভাল, যা ধীরে ধীরে একইভাবে উপস্থাপনা এবং চেহারাকে পুনর্নবীকরণ করবে।
চেহারা এবং কাঠামো ক্রমাগত পরিবর্তন করার জন্য এটি অত্যন্ত সুপারিশ করা হয় না, কারণ এটি গ্রাহকের মনোযোগ সরিয়ে দেয় এবং তারা মনে করতে পারে যে তারা তাদের শাখা পরিবর্তন করেছে বা পরিষেবা প্রদান বন্ধ করেছে। একটি ওয়েব পেজের অংশগুলি একটি ফিজিক্যাল স্টোরের মধ্যে এক ধরনের ডিপার্টমেন্টের মতো।
https://www.youtube.com/watch?v=8FoA7gtzT8w
আপনি যদি এই বিষয় সম্পর্কিত আরও তথ্য চান, আমি আপনাকে নিম্নলিখিত লিঙ্কগুলিতে ক্লিক করার জন্য আমন্ত্রণ জানাচ্ছি: