Već smo u WordPressu! Nakon dužeg vremena neaktivnosti na blogu, odlučio sam nastaviti s promjenom CMS za bolju administraciju i upotrebljivost za čitatelje 😉 prije i prije otprilike 8 godina koristio sam Blogger, platformu za koju imam mnogo naklonosti, ali moram reći da je ova ptičica završila s bijegom i da je došlo vrijeme da «napustite gnijezdo kako biste uzeli let », metaforički rečeno jasno.
Upravo tokom Migracija sa Bloggera na WordPressJedan od problema koji mnogi blogeri mogu zadati glavobolje, zbog kojih mogu izgubiti Google promet i napuniti ploču alata za webmastere s 404 greške, je preusmjeravanje s mobilnog uređaja, imajte na umu da u Bloggeru URL kada posjetite s mobitela završava u ? m = 1, na primjer: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m = 1
Kada mijenjate platforme, taj završetak na URL -u se i dalje održava, pa morate izvršiti preusmjeravanje 301, odnosno odvesti posjetitelja sa tog starog mobilnog URL -a na novi; sin? m = 1.
A da biste to postigli, postoje 2 načina, jedan od njih putem dodatka Blogger 301 Preusmjeravanje, ali budući da ne volim instalirati dodatke kada možete unijeti kôd izravno, tada ćemo vidjeti kako to učiniti ručno i na jednostavan način za svakog korisnika.
Izmjena .htaccess datoteke
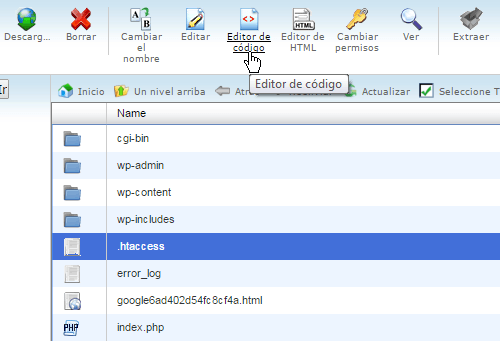
Korak 1.- Prijavite se na cPanel vašeg hostinga i otvorite File Manager, odabirom opcije 'Root directory for' i aktiviranjem okvira 'Show hidden files' (dotfiles).
Korak 2.- Na novoj kartici koja će se otvoriti iz foldera public_html potražite datoteku .htaccess i desnim klikom na nju i opciju 'Uređivanje koda' ili s istog panela sa «Uređivač koda» nastavljamo sa sljedećim korakom, koji je najvažniji. (Ako želite prvo napraviti sigurnosnu kopiju te datoteke).
Korak 3.- Prilikom otvaranja pomoću uređivača koda vidjet ćete da .htaccess datoteka sadrži sljedeće:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^ indeks \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}! -f
RewriteCond% {REQUEST_FILENAME}! -d
RewriteRule. /index.php [L]
# END WordPress
Posle RewriteBase / zalijepite sljedeće:
RewriteEngine On
PrepišiCond% {QUERY_STRING} ^ m = 1 $
Prepiši pravilo ^ (. *) $ / $ 1? [R = 301, L]
Na kraju ostavljamo .htaccess datoteku na sljedeći način:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteEngine On
PrepišiCond% {QUERY_STRING} ^ m = 1 $
Prepiši pravilo ^ (. *) $ / $ 1? [R = 301, L]
RewriteRule ^ indeks \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}! -f
RewriteCond% {REQUEST_FILENAME}! -d
RewriteRule. /index.php [L]
# END WordPress
Ono što je crveno je promjena koju smo izvršili, a to je preusmjeravanje 301 mobilne verzije? M = 1 blogera, na novi URL nakon migracije na WordPress.
Konačno spremite promjene u .htaccess datoteku i odmah napravite test tako što ćete s google -a posjetiti bilo koji rezultat vaše web stranice koji je indeksiran i problem s greškom 404 s mobilnom verzijom će biti riješen 🙂
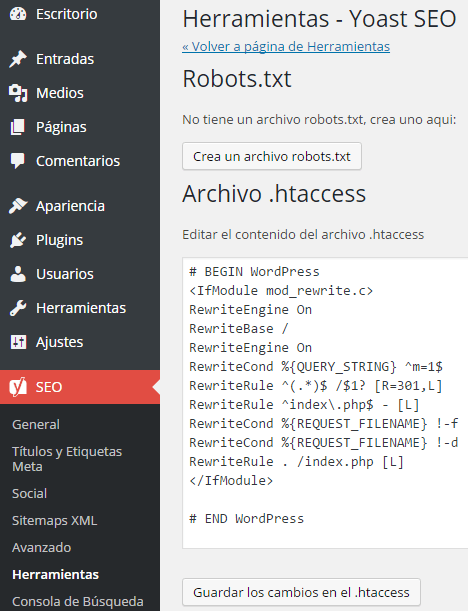
Još jedan lakši način: s Yoast SEO
Ako ste instalirali ovaj fantastični dodatak za poboljšanje SEO -a svog bloga, trebali biste znati da u odjeljku "Alati" postoji "Uređivač datoteka", koji vam precizno daje brz pristup za brzo uređivanje .htaccess datoteke. , bez ulaska u vaš cPanel ili sa FTP klijentima.
Tamo samo dodajte kodove kako je gore spomenuto, spremite promjene u .htaccess i problem se odmah rješava.
Nadam se da vam je ovo rješenje pomoglo (ako ste imali ovaj problem) ili ako imate blog na Bloggeru i planirate jednog dana preći na WordPress sa vlastitim hostingom. Ako ne, bio bih sretan ako ipak podijelite objavu, jer bi neko mogao biti zainteresiran 😀




zanimljiv trik, hvala.
Vama Manuele, zahvaljujući jednom od vaših komentara ohrabren sam da se vratim na WordPress 😀
ahhh, pa nadamo se da vam je wordpress tada jako koristan 🙂
Odličan doprinos, usput, kako preusmeriti blogera na wordpress?
hvala i pozdrav.
Hvala ti potrošiti! Za preusmjeravanje koristim dodatak «Blogger To WordPress Redirection», koji je zadužen za stvaranje magije 😉
Pomoglo mi je! Hvala ti!
Kako dobra Firenca! Hvala vam na komentaru 🙂
Pozdrav Marcelo, imam web stranicu već skoro pola godine s blogerom i dobro sam i dobro. Htio sam vas pitati utječe li to preusmjeravanje koje bloger vrši kada uđete s mobitela «? M = 1» utječe na moje pozicioniranje u bloger ili kako mogu promijeniti o da se ne pojavi, pozdrav.
Hvala unapred 🙂
Zdravo Enrique, parametar "? M = 1" koliko ja znam ne može se izbjeći za mobilno preusmjeravanje u Bloggeru. Međutim, prema mom iskustvu, to ne utiče na indeksiranje u SERPS -u ili SEO vašeg bloga 😀
Pozdrav.
Fantasticno! Upravo sam izvršio migraciju sa blogera na wordpress i URL-ovi pozicionirani sa M1 su dali grešku. Sada radi odlično!
Hvala ti!