Las progresivne web aplikacije Oni su novi način izrade programa, a ponekad ih koristimo i ne znamo što su i po čemu se razlikuju od drugih vrsta, ali ne brinite, u ovom ćemo vam članku reći sve što trebate znati .

PWA, kratica za "progresivne web aplikacije"
Što su progresivne web aplikacije?
Progresivne web aplikacije suvremeni su način generiranja web stranica ili sučelja za Internet, pomoću pisanih kodova kao što su JavaScript, CSS i HTML. Jezici ili pisani kodovi besplatni su radovi koji se koriste za stvaranje web sučelja jer stranice pretvaraju napisano u vizualni sadržaj.
PWA -i dopuštaju navigatoru da ih koristi na bilo kojem mediju koji zadovoljava minimalne uvjete za pregledavanje weba, što znači da ne troše mnogo predmemorije ili obrade. Koristite prilagođene poruke korisnicima koji imaju instaliranu aplikaciju ili pristupite obavijestima s web mjesta, to je poznato kao: «push obavijesti».
Riječ progresivno ili (na izvornom jeziku) progresivno, data je zbog načina na koji povećava svoj kapacitet i rad, naravno ovisno o kvaliteti uređaja koji se koristi.
Isprva su bili vrlo spori, što ih je činilo dosadnima i kompliciranima, osim toga, sučelje zadanih aplikacija bilo je mnogo brže, što je PWA učinilo bljutavim. Međutim, s tehnološkim napretkom, implementirano je više od novih pisanih kodova, koji su se uspjeli malo po malo poboljšati.
Podrijetlo APK -ova i programa koji se mogu preuzeti dali su osnovu PWA -ima, budući da su mogli stvoriti nešto novo, vrstu hibrida koji koristi web napredak i djeluje kao izvorni alat.
Povijest progresivnih mreža
Jedan od pionira ili uzročnika progresivnog weba je Apple, zahvaljujući činjenici da je računalne znanstvenike izvan tvrtke koristio za razvoj aplikacija integriranih u telefon. Osim toga, stvorio je natjecanja za generiranje koda, zadržavajući najbolja stvorena sučelja za korištenje u svom pregledniku.
Preglednik Apple, pomoću jezika JavaScripta, stvorio je prečac, pa preglednik ne mora prolaziti kroz dug proces za otvaranje. Preglednik se uspije otvoriti izravno na prozor za pretraživanje ili na zaslon s kojeg počinje.
Druge web i navigacijske tvrtke koristile su primjer koji je dao Apple i unijele su mu određene promjene. Primjer vanjskog razvoja je Google, koji je koristio Chromeova proširenja ili programe kao da su njihovi vlastiti na telefonu, čime je dosegao PWA.
Google kroz ovaj postupak koristi progresivne web aplikacije za sve uređaje koji imaju vaš Android sustav ili koji koriste vaš preglednik. Međutim, druge će ih tvrtke koristiti po vlastitoj želji, čime će napraviti veliki korak naprijed za PWA -e.
Kako rade?
Bit PWA -e je njegova omiljena skripta, odnosno radnici usluga. Skripta je vrsta koda koja služi kao jezik za aktiviranje ili programiranje različitih funkcija sustava.
Uslužni radnici skripte su koje pomažu kao proxy, što je veza između radnji korisnika i poslužitelja. Koristi korisnikova prošla pretraživanja kako biste brzo i precizno imali potrebne alate.
Predmemorija omogućuje radnicima usluga da izvrše pretraživanje ili pokažu potrebnu radnju, čak i ako na uređaju nema interneta. Što više puta radite s uslugama, to će se više pohraniti predmemorija tako da možete prikazati stvari bez obzira jeste li izvan mreže.
Predmemorija omogućuje PWA -u da se lakše poveže s poslužiteljem, čak i ako ima Internet, jer kao što je objašnjeno, ako se često koristi, ovaj će element prikazati pretraživanje još brže nego da ima aplikaciju, jer se to ne događa do proces učitavanja aplikacije.

Ovako rade uslužni radnici PWA
Značajke PWA
Kako je objašnjeno, progresivne web aplikacije nastoje stvoriti hibrid između aplikacija i web preglednika, dajući potrošaču mogućnost korištenja izravnog pristupa bez potrebe da prolazi kroz dosadan proces. Može se koristiti offline, ali usluga neće biti u potpunosti iskorištena.
PWA se može koristiti iz bilo kojeg preglednika, odnosno nije važno je li preglednik Chrome ili Safari, svaki od njih može imati prednosti progresivnih aplikacija. Osim što radi u bilo kojem pregledniku, može se koristiti s bilo kojeg uređaja s internetskom vezom, od računala do pametnog telefona.
Dizajn PWA-e je poput aplikacije za stolna računala, s izbornikom jednostavnim za korištenje i osjećajem da smo u istoj aplikaciji, dopuštajući sve funkcije izvorne aplikacije.
Koristi HTTPS kao sigurnosni jezik za šifriranje podataka, vrstu koda koji pretvara sve što je korisnik registrirao u nešto šifrirano, čime se izbjegava oštećenje trećih strana ili krađa podataka radi zlouporabe.
Njegov se sustav automatski ažurira, dopuštajući tako korisniku da uživa u usluzi ili web mjestu na najoptimiziraniji način. Na taj način korisnici mogu lako prepoznati usluge i vidjeti PWA -e kao aplikaciju, a ne samo kao drugi poslužitelj.
Za unos ovih podataka koristi se samo URL, bez potrebe za preuzimanjem, izbjegavajući zauzimanje nepotrebnog prostora. Sve se radi iz preglednika, bez potrebe za intervencijom treće strane.
PWA -i i preglednici
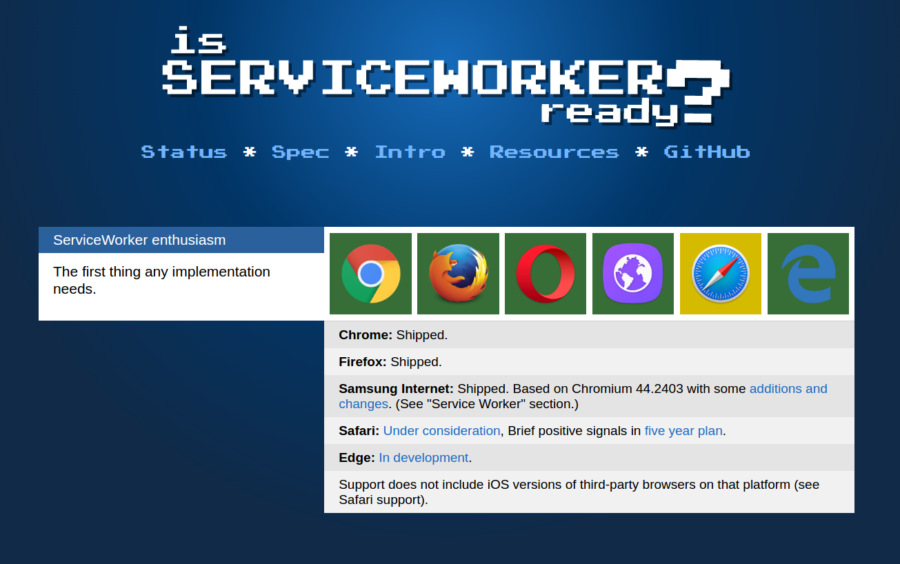
Kao što je opisano u članku, upotreba progresivne aplikacije je jednostavna, potreban vam je samo preglednik koji je ažuriran podrškom za usluge ove vrste i koji je omogućen kao usluga, odnosno moramo ga aktivirati. Ako želite znati je li vaš preglednik kompatibilan s ovim uslugama, možete koristiti stranice posvećene tome, među najpoznatijima je Isserviceworkerready.
Isserviceworkerready, omogućuje vam da znate stavke svakog preglednika povezane s PWA -ima, od toga koristi li ispravljanje pogrešaka do količine predmemorije koju koriste. Omogućuju vam registraciju i aktiviranje uslužnih djelatnika.

Ovo je Isserviceworkerready sučelje, ovdje možete vidjeti dio dijagnostičke usluge koju nudi
Postoje i druge usluge povezane s PWA -om, a to je CanIuse, čija je svrha analizirati kada je ažuriranje implementirano ili su uključeni uslužni radnici. Analizira preglednik, nudeći od najpotpunijih do zastarjelih.
Prema analizi, preglednici sa savršeno sastavljenim sučeljem za PWA su Chrome, Firefox ,, Edge i Safari; s druge strane, QQ i Baidu zastarjeli su, do te mjere da su ih čak i korisnici weba ostavili po strani.
Kako i koje su progresivne web aplikacije?
Progresivne aplikacije mogu se pronaći na bilo kojem poslužitelju s internetskom vezom. Veliki konglomerati društvenih mreža promijenili su svoje aplikacije u PWA usluge, pronalazeći gotovo svako pretraživanje u kojem radite progresivnu aplikaciju.
Jasna referenca na to je sam Facebook koji korisniku nudi mogućnost stvaranja prečaca na svom telefonu ako nemaju preuzetu aplikaciju, a takvih je mnogo.
Ove vrste funkcija moderniziraju uporabu koja se daje aplikacijama, budući da se štedi prostor i može se koristiti bez preuzimanja, s dobrim sučeljem.
Postoje i druge internetske usluge koje navode progresivne web aplikacije, među njima je Appscope, usluga koja donosi različite repertoare vezane za ovu vrstu aplikacija. Na ovaj način, ako tražite određenu, ova vrsta repertoara pomoći će vam da je pronađete.
Osim toga, tvrtke poput Googlea razvijaju usluge kao što je Pouzdana web aktivnost, tako da se oni koji stvaraju ovu vrstu PWA mogu dati do znanja i ponuditi korisniku Interneta priliku da isproba nešto novo. Sve to dovodi do toga da se usluga nudi u istoj trgovini Googleovih aplikacija, što daje ogroman skok u tehnološkom sučelju.
Ako vam se sviđa ovaj članak, pozivam vas da pročitate o Čemu služe IKT? Nove informacijske i komunikacijske tehnologije ne možete propustiti
Hoće li progresivne web aplikacije nadmašiti aplikacije za preuzimanje?
Trenutno su progresivne web aplikacije još uvijek na procesnoj razini, odnosno odvija se njihova proizvodnja i distribucija, a korisnici dobivaju potreban okus. Osim toga, oni samo daju lakšu funkciju mnogo težim web stranicama ili uslugama, pa je njihova upotreba još uvijek vrlo replikativna, da, u budućnosti se može dogoditi da sve usluge imaju ovu vrstu primjene.
Prednosti koje nude tjeraju više korisnika da se pridruže njihovom svijetu i koriste, jer dopuštaju da se na bilo koji način ne utječe na performanse njihove opreme. Omogućuje spajanje obavijesti i ne mora se preuzimati da biste mogli uživati u cijeloj usluzi, zahvaljujući jednom dodiru ili kliku možete ući u ovu novu stvarnost.
Vrijedi dodati i njegovu mogućnost da ga može koristiti gotovo svaki preglednik te da svaki uređaj s internetskom vezom ima priliku testirati ovo sučelje.
Razlike između PWA -a i izvornih aplikacija
Izvorne aplikacije izrađuju se za određeni tim jer mogu izvući maksimum iz aplikacije ako je razvijena za vrstu uređaja, čineći značajke aplikacije najoptimiziranijim za tim. Jasan primjer toga je da izvorna mobilna aplikacija neće biti ista za tablet ili drugi uređaj jer se prilagođava vašim potrebama.
Izvorne aplikacije moraju se preuzeti jer troše prostor i RAM memoriju, uzrokujući usporavanje ili zaglavljivanje računala u nekom trenutku, što je nepovoljno za korisnika.
PWA -i, kako je objašnjeno, uz jednostavnu činjenicu da imate uređaj s internetskom vezom i kompatibilan preglednik, možete maksimalno koristiti ovu vrstu usluge.
Ne troše memoriju onih koji koriste ovu vrstu aplikacija, jednostavno stvaraju prečac na računalu ili telefonu. Nudi lite paket izvorne aplikacije, ali ima gotovo iste prednosti.
Ako vam se svidio ovaj članak, pozivam vas da pročitate: Što su kolačići i čemu služe? Cjelovit i detaljan članak, znam da će vam se svidjeti.