Već smo u WordPressu! Nakon dužeg vremena neaktivnosti na blogu, odlučio sam ga nastaviti mijenjanjem CMS za bolju administraciju i upotrebljivost za čitatelje 😉 prije i prije otprilike 8 godina koristio sam Blogger, platformu za koju imam mnogo naklonosti, ali moram reći da je ova ptičica završila s bijegom i da je došlo vrijeme da «napustimo gnijezdo kako bismo uzeli let », metaforički rečeno jasno.
Upravo tijekom Migracija s Bloggera na WordPressJedan od problema koji mnogi blogeri mogu zadati glavobolje, zbog kojih mogu izgubiti Google promet i napuniti ploču s alatima za webmastere s 404 pogreške, je preusmjeravanje s mobitela, imajte na umu da u Bloggeru URL kada posjetite s mobitela završava u ? m = 1, na primjer: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m = 1
Pri promjeni platformi taj završetak na URL -u se i dalje održava pa se mora izvršiti preusmjeravanje 301, odnosno odvesti posjetitelja sa tog starog mobilnog URL -a na novi; grijeh? m = 1.
A da biste to postigli, postoje 2 načina, jedan od njih putem dodatka Blogger 301 Preusmjeravanje, ali budući da ne volim instalirati dodatke kada možete unijeti kôd izravno, tada ćemo vidjeti kako to učiniti ručno i na jednostavan način za svakog korisnika.
Izmjena .htaccess datoteke
korak 1.- Prijavite se na svoj hosting cPanel i otvorite Upravitelj datoteka, odabirom opcije 'Root directory for' i aktiviranjem okvira 'Show hidden files' (dotfiles).
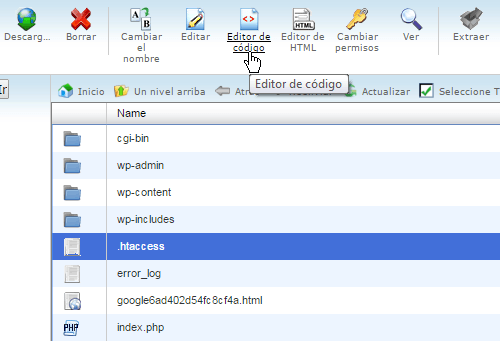
korak 2.- Na novoj kartici koja će se otvoriti iz mape public_html potražite datoteku .htaccess i desnom tipkom miša kliknite na nju i opciju 'Uređivanje koda' ili s iste ploče s «Uređivačem koda» nastavljamo sa sljedećim korakom, koji je najvažniji. (Ako prvo želite napraviti sigurnosnu kopiju te datoteke).
korak 3.- Prilikom otvaranja pomoću uređivača koda vidjet ćete da datoteka .htaccess sadrži sljedeće:
# BEGIN WordPress
RewriteEngine on
RewriteBase /
RewriteRule ^ indeks \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}!-F
RewriteCond% {} REQUEST_FILENAME!-D
RewriteRule. /index.php [L]
# END WordPress
sljedeći RewriteBase / zalijepite sljedeće:
RewriteEngine on
PrepišiCond% {QUERY_STRING} ^ m = 1 $
Prepiši pravilo ^ (. *) $ / $ 1? [R = 301, L]
Na kraju ostavljajući .htaccess datoteku na sljedeći način:
# BEGIN WordPress
RewriteEngine on
RewriteBase /
RewriteEngine on
PrepišiCond% {QUERY_STRING} ^ m = 1 $
Prepiši pravilo ^ (. *) $ / $ 1? [R = 301, L]
RewriteRule ^ indeks \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}!-F
RewriteCond% {} REQUEST_FILENAME!-D
RewriteRule. /index.php [L]
# END WordPress
Budući da je ono što je u crvenoj boji promjena koju smo napravili, a to je 301 preusmjeravanje mobilne verzije? M = 1 blogerice, prema novom URL -u nakon migracije na WordPress.
Konačno spremite promjene u .htaccess datoteku i odmah napravite test tako što ćete s google -a posjetiti bilo koji rezultat vaše web stranice koji je indeksiran i problem s pogreškom 404 s mobilnom verzijom će biti riješen 🙂
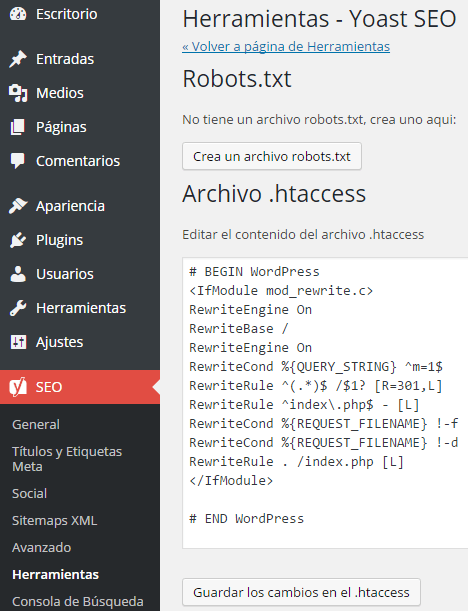
Još jedan lakši način: s Yoast SEO
Ako ste instalirali ovaj fantastični dodatak za poboljšanje SEO -a svog bloga, trebali biste znati da se u odjeljku "Alati" nalazi "Uređivač datoteka" koji vam precizno daje brz pristup za brzo uređivanje .htaccess datoteke. , bez ulaska u vaš cPanel ili s FTP klijentima.
Tamo samo dodajete gore navedene kodove, spremate promjene u .htaccess i problem se trenutno rješava.
Nadam se da vam je ovo rješenje pomoglo (ako ste imali ovaj problem) ili ako imate blog na Bloggeru i planirate jednog dana preći na WordPress s vlastitim hostingom. Ako ne, bio bih sretan ako ipak podijelite objavu, jer bi netko mogao biti zainteresiran 😀




zanimljiv trik, hvala.
Vama Manuel, zahvaljujući jednom od vaših komentara ohrabren sam da se vratim na WordPress 😀
ahhh, pa nadamo se da vam je wordpress tada jako koristan 🙂
Veliki doprinos, usput, kako preusmjeriti blogera na wordpress?
hvala i pozdrav.
Hvala vam potrošiti! Za preusmjeravanje koristim dodatak «Blogger To WordPress Redirection», koji je zadužen za čaroliju 😉
Pomoglo mi je! Hvala vam!
Kako dobra Firenca! Hvala vam na komentaru 🙂
Pozdrav Marcelo, imam web stranicu već skoro pola godine s blogerom i dobro mi je i htio sam vas pitati utječe li to preusmjeravanje koje bloger radi kad uđete s mobitela «? M = 1» utječe na moje pozicioniranje u bloger ili kako mogu promijeniti o što se ne pojavljuje, pozdrav.
Unaprijed hvala 🙂
Pozdrav Enrique, parametar "? M = 1" koliko ja znam ne može se izbjeći za preusmjeravanje na mobitelu u Bloggeru. Međutim, prema mom iskustvu, to ne utječe na indeksiranje u SERPS -u ili SEO vašeg bloga 😀
Pozdrav.
Fantastičan! Upravo sam izvršio migraciju s bloggera na wordpress i url-ovi pozicionirani s M1 dali su pogrešku. Sada radi odlično!
Hvala vam!