itu aplikasi web progresif Mereka adalah cara baru membuat program dan, terkadang, kami menggunakannya dan kami tidak tahu apa itu dan bagaimana mereka berbeda dari jenis lain, tetapi jangan khawatir, dalam artikel ini kami akan memberi tahu Anda semua yang perlu Anda ketahui .

PWA, singkatan dari "Aplikasi Web Progresif"
Apa itu aplikasi web progresif?
Aplikasi web progresif adalah cara modern untuk menghasilkan situs atau antarmuka untuk Internet, menggunakan kode tertulis seperti JavaScript, CSS, dan HTML. Bahasa atau kode tertulis adalah karya gratis, yang digunakan untuk membuat antarmuka web, karena halaman mengubah apa yang tertulis menjadi konten visual.
PWA memungkinkan navigator untuk menggunakannya di media apa pun yang memenuhi persyaratan minimum untuk menjelajahi web, sehingga berarti tidak memakan banyak cache atau pemrosesan. Gunakan pesan yang dipersonalisasi kepada pengguna yang telah menginstal aplikasi atau mengakses pemberitahuan dari situs, ini dikenal sebagai: «pemberitahuan push».
Kata progresif atau (dalam bahasa aslinya) Progresif, diberikan karena cara meningkatkan kapasitas dan pengoperasiannya, tentunya tergantung dari kualitas perangkat yang digunakan.
Pada awalnya mereka sangat lambat, membuatnya membosankan dan rumit, selain itu, antarmuka aplikasi default jauh lebih cepat, membuat PWA menjadi hambar. Namun, dengan kemajuan teknologi, lebih dari kode tertulis baru diterapkan, mereka berhasil meningkatkan sedikit demi sedikit.
Asal usul APK dan program yang dapat diunduh, memberikan dasar bagi PWA, untuk dapat menciptakan sesuatu yang baru, sejenis hibrida yang menggunakan kemajuan web dan bertindak sebagai alat asli.
Sejarah web progresif
Salah satu pelopor atau penyebab web progresif adalah Apple, berkat fakta bahwa ia menggunakan ilmuwan komputer di luar perusahaan untuk mengembangkan aplikasi yang terintegrasi ke dalam telepon. Selain itu, ia membuat kompetisi pembuatan kode, menjaga antarmuka terbaik yang dibuat, untuk digunakan di browsernya.
Browser Apple, dengan menggunakan bahasa JavaScript, membuat pintasan, membuat browser tidak perlu melalui proses panjang untuk membuka. Peramban berhasil membuka langsung ke jendela pencarian atau layar yang digunakan untuk memulai.
Perusahaan web dan navigasi lainnya menggunakan contoh yang diberikan oleh Apple dan memberikan perubahan tertentu. Contoh pengembangan eksternal adalah Google, yang menggunakan ekstensi atau program Chrome seolah-olah mereka sendiri di telepon, sehingga mencapai PWA.
Google, melalui proses ini, menggunakan aplikasi web progresif untuk semua perangkat yang memiliki sistem Android Anda atau yang menggunakan browser Anda. Namun, perusahaan lain akan menggunakannya dengan nyaman, sehingga mengambil langkah maju yang besar untuk PWA.
Bagaimana mereka bekerja?
Inti dari PWA adalah skrip favoritnya, yaitu pekerja layanan. Script adalah jenis kode yang berfungsi sebagai bahasa untuk mengaktifkan atau memprogram berbagai fungsi sistem.
Pekerja layanan adalah skrip yang membantu sebagai proxy, yang merupakan penghubung antara tindakan pengguna dan server. Ini menggunakan pencarian pengguna sebelumnya sehingga Anda dapat memiliki alat yang mereka butuhkan, dengan cepat dan akurat.
Cache memungkinkan pekerja layanan untuk melakukan pencarian atau menunjukkan tindakan yang diperlukan, bahkan jika tidak ada Internet di perangkat. Semakin sering Anda menggunakan layanan berfungsi, semakin banyak cache yang akan disimpan sehingga Anda dapat menampilkan berbagai hal terlepas dari apakah Anda sedang offline.
Cache memungkinkan PWA untuk terhubung lebih mudah ke server, bahkan jika memiliki Internet, karena seperti yang dijelaskan, jika sering digunakan, elemen ini akan menampilkan pencarian lebih cepat daripada jika memiliki aplikasi, karena tidak terjadi oleh proses pemuatan aplikasi.

Beginilah cara kerja pekerja layanan PWA
Fitur PWA
Seperti yang dijelaskan, aplikasi web progresif berusaha untuk membuat hibrida antara aplikasi dan browser web, memberikan konsumen kemungkinan menggunakan akses langsung tanpa harus melalui proses yang membosankan. Ini dapat digunakan secara offline, tetapi layanan tidak akan sepenuhnya digunakan.
PWA dapat digunakan dari browser apa pun, yaitu, tidak masalah apakah browser itu Chrome atau Safari, masing-masing dapat memiliki manfaat aplikasi progresif. Selain bekerja di browser apa pun, ini dapat digunakan dari perangkat apa pun dengan koneksi Internet, dari PC hingga smartphone.
Desain PWA seperti aplikasi desktop, dengan menu yang mudah digunakan dan dapat merasakan bahwa kita berada dalam aplikasi yang sama, memungkinkan semua fungsi dari aplikasi sumber.
Ini menggunakan HTTPS sebagai bahasa keamanan untuk enkripsi data, jenis kode yang mengubah semua yang didaftarkan oleh pengguna menjadi sesuatu yang dienkripsi, sehingga menghindari kerusakan oleh pihak ketiga atau pencurian data untuk penyalahgunaan.
Sistemnya diperbarui secara otomatis, sehingga memungkinkan pelanggan untuk menikmati layanan atau situs dengan cara yang paling optimal. Melalui ini, pengguna dapat dengan mudah mengenali layanan dan melihat PWA sebagai aplikasi dan bukan hanya server lain.
Untuk memasukkan ini hanya URL yang digunakan, tanpa perlu mengunduh, menghindari penggunaan ruang yang tidak perlu. Semuanya dilakukan dari browser, tanpa perlu campur tangan pihak ketiga.
PWA dan browser
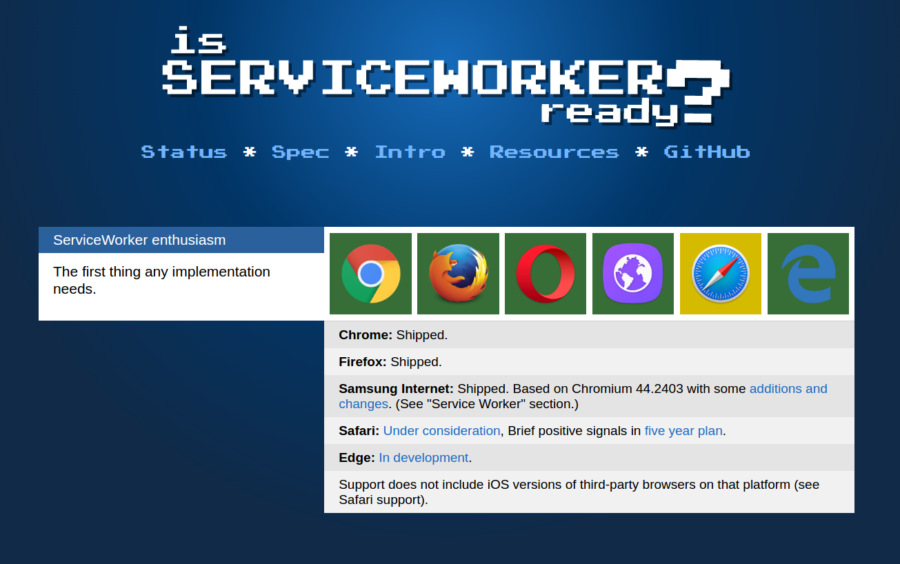
Seperti yang dijelaskan dalam artikel, menggunakan aplikasi progresif sederhana, Anda hanya memerlukan browser yang diperbarui dengan dukungan untuk layanan jenis ini dan yang diaktifkan sebagai layanan, yaitu, kita harus mengaktifkannya. Jika Anda ingin tahu apakah browser Anda kompatibel dengan layanan ini, Anda dapat menggunakan halaman yang didedikasikan untuk ini, di antara yang paling terkenal adalah Isserviceworkerready.
Isserviceworkerready, memungkinkan Anda mengetahui item dari setiap browser yang terkait dengan PWA, mulai dari apakah menggunakan debugging hingga seberapa banyak cache yang mereka gunakan. Mereka memungkinkan Anda untuk mendaftar dan mengaktifkan pekerja layanan.

Ini adalah antarmuka Isserviceworkerready, di sini Anda dapat melihat bagian dari layanan diagnostik yang ditawarkannya
Ada layanan lain yang terkait dengan PWA, yaitu CanIuse, yang tujuannya untuk menganalisis kapan pembaruan diterapkan atau pekerja layanan disertakan. Ini menganalisis browser, menawarkan dari yang paling lengkap hingga yang paling usang.
Menurut analisis, browser dengan antarmuka yang tersusun sempurna untuk PWA adalah Chrome, Firefox,, Edge dan Safari; di sisi lain, QQ dan Baidu sudah usang, bahkan pengguna web telah mengabaikannya.
Bagaimana dan apa itu aplikasi web progresif?
Aplikasi progresif dapat ditemukan di server mana pun dengan koneksi Internet. Konglomerat besar jaringan sosial telah memodifikasi aplikasi mereka ke layanan PWA, menemukan hampir semua pencarian yang Anda lakukan aplikasi progresif.
Referensi yang jelas untuk ini adalah Facebook itu sendiri, yang menawarkan pengguna kesempatan untuk membuat pintasan di ponsel mereka jika mereka tidak mengunduh aplikasi, dan ada banyak yang seperti ini.
Jenis fungsi ini memodernisasi penggunaan yang diberikan pada aplikasi, karena ruang dihemat dan dapat digunakan tanpa diunduh, dengan antarmuka yang baik.
Ada layanan Internet lain yang mencantumkan aplikasi web progresif, di antaranya adalah Appscope, layanan yang menghadirkan repertoar berbeda terkait dengan jenis aplikasi ini. Dengan cara ini, jika Anda mencari yang spesifik, jenis repertoar ini akan membantu Anda menemukannya.
Selain itu, perusahaan seperti Google mengembangkan layanan seperti Trusted Web Activity, sehingga mereka yang membuat jenis PWA ini dapat membuat diri mereka dikenal dan menawarkan kesempatan kepada pengguna Internet untuk mencoba sesuatu yang baru. Semua ini mengarah ke layanan yang ditawarkan di toko aplikasi Google yang sama, sehingga memberikan lompatan besar dalam antarmuka teknologi.
Jika Anda menyukai artikel ini, saya mengundang Anda untuk membaca tentang Untuk apa TIK? Teknologi informasi dan komunikasi baru, Anda tidak dapat melewatkannya
Akankah aplikasi web progresif mengungguli aplikasi yang dapat diunduh?
Saat ini, aplikasi web progresif masih dalam tahap proses, yaitu produksi dan distribusi sedang berlangsung dan pengguna mendapatkan rasa yang diperlukan. Selain itu, ini hanya memberikan fungsi yang lebih ringan dari situs atau layanan yang jauh lebih berat, ergo, penggunaannya masih sangat replikatif, ya, di masa depan mungkin semua layanan memiliki jenis aplikasi ini.
Keuntungan yang mereka tawarkan membuat lebih banyak pengguna bergabung dengan dunia mereka dan menggunakannya, karena mereka memungkinkan kinerja peralatan mereka tidak terpengaruh dengan cara apa pun. Ini memungkinkan penggabungan pemberitahuan dan tidak perlu diunduh untuk dapat menikmati seluruh layanan, berkat satu sentuhan atau klik Anda dapat memasuki realitas baru ini.
Perlu ditambahkan kemampuannya bahwa hampir semua browser dapat menggunakannya dan setiap perangkat dengan koneksi Internet memiliki kesempatan untuk menguji antarmuka ini.
Perbedaan antara PWA dan aplikasi asli
Aplikasi asli dibuat untuk tim tertentu, karena mereka bisa mendapatkan hasil maksimal dari aplikasi jika dikembangkan untuk jenis perangkat, menjadikan fitur aplikasi paling optimal untuk tim. Contoh yang jelas dari hal ini adalah bahwa aplikasi seluler asli tidak akan sama untuk tablet atau perangkat lain, karena menyesuaikan dengan kebutuhan Anda.
Aplikasi asli harus diunduh, karena menghabiskan ruang dan memori RAM, menyebabkan komputer melambat atau macet di beberapa titik, yang merugikan pengguna.
PWA, seperti yang dijelaskan, dengan fakta sederhana bahwa Anda memiliki perangkat dengan koneksi Internet dan memiliki browser yang kompatibel, Anda dapat menggunakan jenis layanan ini secara maksimal.
Mereka tidak memakan memori mereka yang menggunakan aplikasi jenis ini, mereka cukup membuat pintasan di komputer atau telepon. Menawarkan paket lite dari aplikasi asli, tetapi memiliki manfaat yang hampir sama.
Jika Anda menyukai artikel ini, saya mengundang Anda untuk membaca: Apa itu cookie dan untuk apa? Artikel yang lengkap dan terperinci, saya tahu Anda akan menyukainya.