We zijn al in WordPress! Na een lange tijd van inactiviteit op de blog heb ik besloten om het te hervatten door te veranderen CMS voor een betere administratie en bruikbaarheid voor de lezers 😉 eerder en ongeveer 8 jaar geleden gebruikte ik Blogger, een platform waar ik veel genegenheid voor heb, maar ik moet zeggen dat dit vogeltje klaar was met uitvliegen en het tijd was om «het nest te verlaten om te nemen vlucht », Metaforisch gesproken duidelijk.
Juist tijdens de Migratie van Blogger naar WordPressEen van de problemen waar veel bloggers hoofdpijn van kunnen krijgen, waardoor ze Google-verkeer verliezen en het paneel van de Webmasterhulpprogramma's vullen met 404-fouten, is mobiele omleiding. Onthoud dat in Blogger de URL wanneer u een bezoek brengt vanaf een mobiele telefoon eindigt op m = 1, bijvoorbeeld: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m = 1
Bij het wisselen van platform blijft die eindigend op de URL behouden, dus er moet een 301-omleiding worden gemaakt, dat wil zeggen, de bezoeker van die oude mobiele URL naar de nieuwe brengen; zonde? m = 1.
En om dit te bereiken, zijn er 2 manieren, een daarvan via de plug-in Blogger 301 Omleiding, maar aangezien ik er niet van houd om plug-ins te installeren wanneer je code direct kunt plaatsen, zullen we zien hoe we dit handmatig en op een eenvoudige manier voor elke gebruiker kunnen doen.
Het .htaccess-bestand wijzigen
stap 1.- Log in op uw hosting cPanel en open Bestandsbeheer, kies de optie 'Rootdirectory voor' en activeer het vakje 'Verborgen bestanden weergeven' (dotfiles).
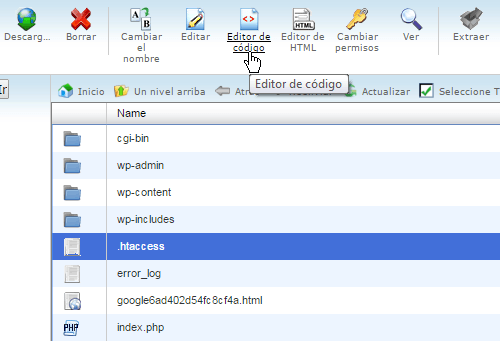
stap 2.- Zoek in het nieuwe tabblad dat wordt geopend vanuit de map public_html naar het bestand .htaccess en met een rechtermuisknop erop en de optie 'Code bewerken' of vanuit hetzelfde paneel met 'Code-editor' gaan we verder met de volgende stap, die de belangrijkste is. (Als u eerst een back-up van dat bestand wilt maken).
stap 3.- Bij het openen met de code-editor ziet u dat het .htaccess-bestand het volgende bevat:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^ index \ .php $ - [L]
REQUEST_FILENAME RewriteCond% {}! -f
REQUEST_FILENAME RewriteCond% {}! -d
RewriteRule. /index.php [L]
# END WordPress
volgend RewriteBase / plak het volgende:
RewriteEngine On
HerschrijfCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
Tenslotte verlaat u het .htaccess-bestand als volgt:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteEngine On
HerschrijfCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
RewriteRule ^ index \ .php $ - [L]
REQUEST_FILENAME RewriteCond% {}! -f
REQUEST_FILENAME RewriteCond% {}! -d
RewriteRule. /index.php [L]
# END WordPress
De wijziging die we hebben aangebracht, namelijk de 301-omleiding van de mobiele versie M = 1 van blogger, is naar de nieuwe URL na de migratie naar WordPress.
Sla ten slotte de wijzigingen op in het .htaccess-bestand en voer onmiddellijk de test uit door vanuit google elk resultaat van uw site te bezoeken dat is geïndexeerd en het 404-foutprobleem met de mobiele versie zal zijn opgelost 🙂
Nog een eenvoudigere manier: met Yoast SEO
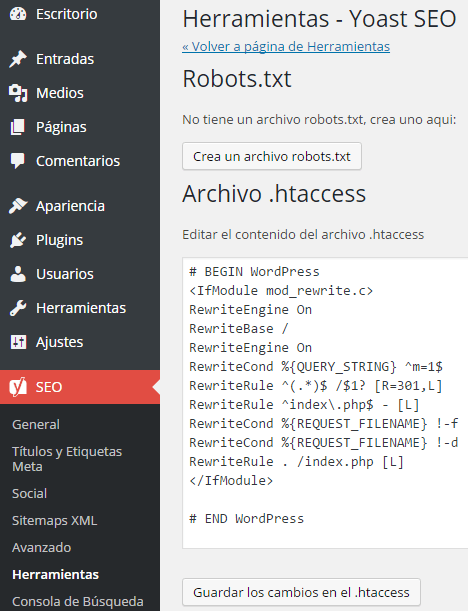
Als je deze fantastische plug-in hebt geïnstalleerd om de SEO van je blog te verbeteren, moet je weten dat er in de sectie "Tools" een "Bestandseditor" is, die je precies snelle toegang geeft om het .htaccess-bestand in een handomdraai te bewerken , zonder uw cPanel of met FTP-clients in te voeren.
Daar voeg je gewoon de codes toe zoals hierboven vermeld, sla de wijzigingen op in de .htaccess en het probleem wordt onmiddellijk opgelost.
Ik hoop dat deze oplossing je heeft geholpen (als je dit probleem had), of als je een blog op Blogger hebt en je van plan bent om op een dag naar WordPress te migreren met je eigen hosting. Anders zou ik het leuk vinden als je het bericht toch deelt, want misschien heeft iemand interesse




interessante truc, bedankt.
Aan jou Manuel, dankzij een van je opmerkingen werd ik aangemoedigd om terug te keren naar WordPress 😀
ahhh, nou we hopen dat wordpress erg handig voor je is dan
Mooie bijdrage trouwens, hoe stuur je een blogger om naar wordpress?
bedankt en groeten.
Dank je besteden! Voor de omleiding gebruik ik de plug-in «Blogger To WordPress Redirection», die verantwoordelijk is voor het doen van de magie 😉
Het heeft mij geholpen! Bedankt!
Wat goed Floris! Bedankt voor de reactie
Hallo Marcelo, ik heb bijna een half jaar een website met een blogger en het gaat goed met me. Ik wilde je vragen of die omleiding die blogger doet wanneer je vanaf een mobiele telefoon binnenkomt «? M = 1» invloed heeft op mijn positionering in blogger of hoe kan ik veranderen o dat niet verschijnt, groeten.
Bij voorbaat dank
Hallo Enrique, de parameter "? M = 1" kan voor zover ik weet niet worden vermeden voor de mobiele omleiding in Blogger. In mijn ervaring heeft het echter geen invloed op de indexering in de SERPS of de SEO van je blog 😀
Groeten.
Fantastisch! Ik heb net een migratie van blogger naar wordpress gedaan en de url's die bij M1 waren geplaatst gaven een foutmelding. Nu werkt het super!
Dank je!