Já estamos no WordPress! Depois de um longo tempo de inatividade no blog, decidi retomá-lo mudando CMS para uma melhor administração e usabilidade para os leitores 😉 anteriormente e há cerca de 8 anos usei o Blogger, uma plataforma pela qual tenho muito carinho, mas devo dizer que esse passarinho acabou de se lançar e era hora de «deixar o ninho para levar vôo », metaforicamente falando claramente.
Precisamente durante o Migração do Blogger para o WordPressUm dos problemas que muitos blogueiros podem causar dores de cabeça, fazer com que percam tráfego do Google e preencherem o painel de ferramentas do webmaster com erros 404, é o redirecionamento móvel, lembre-se que no Blogger a URL quando você visita de um telefone celular termina em ? m = 1, por exemplo: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m = 1
Ao mudar de plataforma, aquela terminação na URL ainda é mantida, então você tem que fazer um redirecionamento 301, ou seja, levar o visitante daquela URL móvel antiga para a nova; sin? m = 1.
E para conseguir isso, existem 2 maneiras, uma delas através do plugin Redirecionamento 301 do Blogger, mas como não gosto de instalar plugins quando você pode colocar o código diretamente, veremos como fazê-lo manualmente e de forma simples para qualquer usuário.
Modificando o arquivo .htaccess
passo 1.- Faça o login no cPanel do seu alojamento e abra o Gerenciador de Arquivos, escolhendo a opção 'Diretório raiz para' e ativando a caixa 'Mostrar arquivos ocultos' (dotfiles).
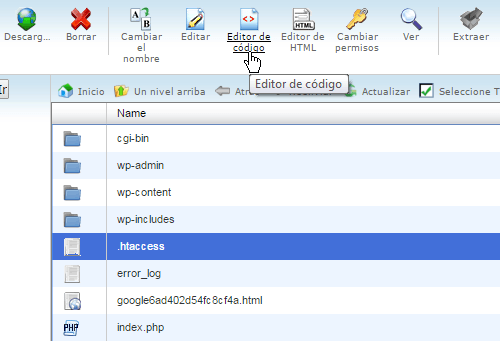
passo 2.- Na nova aba que se abrirá da pasta public_html, procure o arquivo .htaccess e com um clique com o botão direito sobre ele e a opção 'Edição de código' ou do mesmo painel com «Editor de código» passamos para o próximo passo, que é o mais importante. (Se você quiser fazer um backup desse arquivo primeiro).
passo 3.- Ao abrir com o editor de código, você verá que o arquivo .htaccess contém o seguinte:
# BEGIN WordPress
RewriteEngine ativado
RewriteBase /
RewriteRule ^ index \ .php $ - [L]
RewriteCond% {} REQUEST_FILENAME!-F
RewriteCond% {} REQUEST_FILENAME!-D
RewriteRule. / Index.php [L]
# END WordPress
Depois RewriteBase / Cole a seguinte:
RewriteEngine ativado
RewriteCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
Finalmente, deixando o arquivo .htaccess da seguinte maneira:
# BEGIN WordPress
RewriteEngine ativado
RewriteBase /
RewriteEngine ativado
RewriteCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
RewriteRule ^ index \ .php $ - [L]
RewriteCond% {} REQUEST_FILENAME!-F
RewriteCond% {} REQUEST_FILENAME!-D
RewriteRule. / Index.php [L]
# END WordPress
O que está em vermelho é a mudança que fizemos, que é o redirecionamento 301 da versão móvel? M = 1 do blogger, para o novo URL após a migração para o WordPress.
Por fim, salve as alterações no arquivo .htaccess e faça imediatamente o teste visitando do google qualquer resultado do seu site que esteja indexado e o problema do erro 404 com a versão mobile terá sido resolvido 🙂
Outra maneira mais fácil: com Yoast SEO
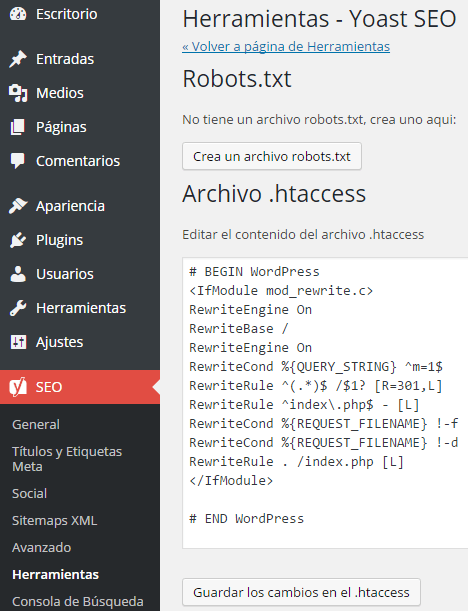
Se instalou este fantástico plugin para melhorar o SEO do seu blog, deve saber que na secção "Ferramentas" existe um "Editor de Ficheiros", que precisamente lhe dá acesso rápido para editar o ficheiro .htaccess num instante , sem entrar no seu cPanel ou com clientes FTP.
Lá você apenas adiciona os códigos mencionados acima, salva as alterações no .htaccess e corrige o problema instantaneamente.
Espero que esta solução tenha ajudado você (se você teve esse problema), ou se você tem um blog no Blogger e planeja migrar para o WordPress com sua própria hospedagem um dia. Caso contrário, ficaria feliz se você compartilhasse a postagem de qualquer maneira, porque talvez alguém possa estar interessado 😀




truque interessante, obrigado.
Para você Manuel, graças a um de seus comentários, fui incentivado a retornar ao WordPress 😀
ahhh, bem, esperamos que o wordpress seja muito útil para você, então 🙂
Grande contribuição, aliás, como você redireciona o blogger para o wordpress?
Obrigado e cumprimentos.
Obrigado gastar! Para o redirecionamento utilizo o plugin «Blogger To WordPress Redirection», que se encarrega de fazer a mágica 😉
Isso me ajudou! Obrigado!
Que boa Florença! Obrigado pelo comentário 🙂
Olá Marcelo, tenho um site há quase meio ano com um blogueiro e estou indo muito bem queria te perguntar se aquele redirecionamento que o blogueiro faz quando você entra de um celular «? M = 1» afeta meu posicionamento no blogger ou como posso mudar o que não aparece, saudações.
Agradecemos antecipadamente 🙂
Olá Enrique, o parâmetro "? M = 1" até onde eu sei não pode ser evitado para o redirecionamento móvel no Blogger. Porém, na minha experiência, isso não afeta a indexação no SERPS ou o SEO do seu blog 😀
Saudações.
Fantástico! Acabei de fazer uma migração do blogger para o wordpress e as urls posicionadas com M1 deram erro. Agora funciona muito bem!
Obrigado!