Las aplicații web progresive Acestea sunt noul mod de a face programe și, uneori, le folosim și nu știm ce sunt și în ce fel diferă de alte tipuri, dar nu vă faceți griji, în acest articol vă vom spune tot ce trebuie să știți .

PWA, înseamnă „Progresive aplicații web”
Ce sunt aplicațiile web progresive?
Aplicațiile web progresive sunt modalitatea modernă de a genera site-uri sau interfețe pentru Internet, folosind coduri scrise precum JavaScript, CSS și HTML. Limbile sau codurile scrise sunt lucrări gratuite, care sunt utilizate pentru a crea o interfață web, deoarece paginile convertesc ceea ce este scris în conținut vizual.
PWA-urile permit navigatorului să le utilizeze în orice mediu care îndeplinește cerințele minime pentru navigarea pe web, fiind astfel mijloace care nu consumă prea mult cache sau procesează. Folosiți mesaje personalizate pentru utilizatorii care au aplicația instalată sau accesează notificările de pe site, aceasta este cunoscută sub numele de «notificări push».
Cuvântul progresiv sau (în limba sa originală) Progresiv, este dat pentru modul său de creștere a capacității și funcționării sale, desigur în funcție de calitatea dispozitivului utilizat.
La început au fost foarte lente, făcându-le dificilă și complicată, în plus, interfața aplicațiilor implicite a fost mult mai rapidă, făcând PWA-urile blande. Cu toate acestea, odată cu progresele tehnologice, au fost implementate mai mult decât noi coduri scrise, acestea reușind să se îmbunătățească încetul cu încetul.
Originea APK-urilor și a programelor care pot fi descărcate, au dat o bază PWA-urilor, putând crea ceva nou, un fel de hibrid care folosește avansurile web și acționează ca un instrument nativ.
Istoria pânzelor progresive
Unul dintre pionierii sau cauza webului progresiv este Apple, datorită faptului că a folosit informaticieni din afara companiei pentru a dezvolta aplicații integrate în telefon. În plus, a creat competiții care generează cod, păstrând cele mai bune interfețe create, pentru a le folosi în browserul său.
Browserul Apple, prin intermediul unui limbaj JavaScript, a creat comanda rapidă, făcând browserul să nu fie nevoie să treacă printr-un proces lung pentru a se deschide. Browserul reușește să se deschidă direct la fereastra de căutare sau ecranul cu care începe.
Alte companii web și de navigație au folosit exemplul dat de Apple și i-au dat anumite modificări. Un exemplu de dezvoltare externă este Google, care a folosit extensii sau programe Chrome ca și cum ar fi propriile lor pentru telefon, ajungând astfel la PWA.
Google, prin acest proces, folosește aplicații web progresive pentru toate dispozitivele care au sistemul dvs. Android sau care utilizează browserul dvs. Cu toate acestea, alte companii le vor folosi după bunul lor plac, făcând astfel un mare pas înainte pentru PWA-uri.
Cum funcționează?
Esența PWA este scenariul său preferat, adică lucrătorii din servicii. Un script este un tip de cod care servește drept limbaj pentru activarea sau programarea diferitelor funcții ale sistemului.
Lucrătorii de servicii sunt scripturi care ajută ca proxy, care este legătura dintre acțiunile utilizatorului și server. Folosește căutările anterioare ale utilizatorului, astfel încât să puteți avea instrumentele de care au nevoie, rapid și precis.
Memoria cache permite lucrătorilor serviciilor să efectueze căutarea sau să arate acțiunea necesară, chiar dacă nu există internet pe dispozitiv. Cu cât utilizați mai multe ori serviciile, cu atât va stoca mai mult cache, astfel încât să puteți afișa lucrurile indiferent dacă sunteți offline.
Cache-ul permite PWA să se conecteze mai ușor la un server, chiar dacă are internet, deoarece, așa cum s-a explicat, dacă este utilizat frecvent, acest element va afișa căutarea chiar mai rapid decât dacă ar avea aplicația, deoarece nu se întâmplă prin procesul de încărcare a aplicației.

Așa lucrează lucrătorii de servicii ai unui PWA
Caracteristici PWA
După cum sa explicat, aplicațiile web progresive încearcă să creeze un hibrid între aplicații și browsere web, oferind consumatorului posibilitatea de a utiliza accesul direct fără a fi nevoie să treacă printr-un proces obositor. Poate fi utilizat offline, dar serviciul nu va fi utilizat pe deplin.
PWA poate fi utilizat din orice browser, adică nu contează dacă browserul este Chrome sau Safari, fiecare dintre ele poate avea avantajele aplicațiilor progresive. Pe lângă faptul că funcționează în orice browser, poate fi utilizat de pe orice dispozitiv cu conexiune la Internet, de la un PC la un smartphone.
Proiectarea PWA este ca o aplicație desktop, cu un meniu ușor de utilizat și pentru a putea simți că suntem în aceeași aplicație, permițând toate funcțiile aplicației sursă.
Folosește HTTPS ca limbaj de securitate pentru criptarea datelor, un tip de cod care transformă tot ceea ce este înregistrat de utilizator în ceva criptat, evitând astfel deteriorarea de către terți sau furtul de date pentru abuz.
Sistemul său este actualizat automat, permițând astfel clientului să se bucure de serviciul sau site-ul în modul cel mai optimizat. Prin aceasta, utilizatorii pot recunoaște cu ușurință serviciile și pot vedea PWA-urile ca o aplicație și nu doar ca un alt server.
Pentru a introduce acestea, se utilizează numai adresa URL, fără a fi nevoie să descărcați, evitând ocuparea spațiului inutil. Totul se face din browser, fără a fi nevoie de intervenția unei terțe părți.
PWA-uri și browsere
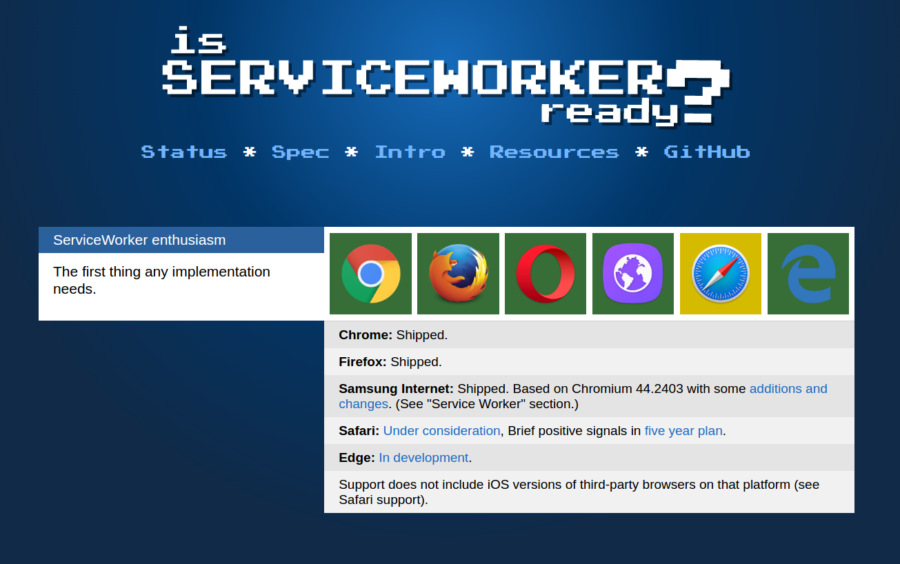
După cum este descris în articol, utilizarea unei aplicații progresive este simplă, aveți nevoie doar de un browser care este actualizat cu suport pentru servicii de acest tip și care este activat ca serviciu, adică trebuie să îl activăm. Dacă doriți să știți dacă browserul dvs. este compatibil cu aceste servicii, puteți utiliza pagini dedicate acestui lucru, printre cele mai cunoscute fiind Isserviceworkerready.
Isserviceworkerready, vă permite să cunoașteți elementele fiecărui browser legate de PWA, de la dacă folosește depanarea la cât de mult cache le folosesc. Acestea vă permit să vă înregistrați și să activați lucrătorii din servicii.

Aceasta este interfața Isserviceworkerready, aici puteți vedea o parte din serviciul de diagnosticare pe care îl oferă
Există și alte servicii legate de PWA, care este CanIuse, al cărui scop este de a analiza când a fost implementată actualizarea sau când a fost inclus un serviciu de lucrători. Acesta analizează browserul, oferind de la cele mai complete la cele mai învechite.
Conform analizei, browserele cu o interfață perfect compusă pentru PWA sunt Chrome, Firefox ,, Edge și Safari; pe de altă parte, QQ și Baidu sunt învechite, până la punctul în care chiar și utilizatorii de pe web i-au lăsat deoparte.
Cum și ce sunt aplicațiile web progresive?
Aplicațiile progresive pot fi găsite pe orice server cu conexiune la Internet. Conglomeratele mari de rețele sociale și-au modificat aplicațiile în serviciile PWA, găsind aproape orice căutare pe care o faceți o aplicație progresivă.
O referință clară la acest lucru este Facebook în sine, care oferă utilizatorului posibilitatea de a crea o comandă rapidă pe telefonul său dacă nu are aplicația descărcată și există multe ca acestea.
Aceste tipuri de funcții modernizează utilizarea acordată aplicațiilor, deoarece spațiul este salvat și poate fi utilizat fără a fi descărcat, cu o interfață bună.
Există și alte servicii de Internet care listează aplicații web progresive, printre acestea se numără Appscope, un serviciu care aduce diferite repertorii legate de acest tip de aplicații. În acest fel, dacă căutați unul specific, acest tip de repertoriu vă va ajuta să îl găsiți.
În plus, companii precum Google dezvoltă servicii precum Trusted Web Activity, astfel încât cei care creează acest tip de PWA să se poată face cunoscuți și să ofere utilizatorului de internet posibilitatea de a încerca ceva nou. Toate acestea duc la oferirea serviciului în același magazin de aplicații Google, dând astfel un salt monumental în interfața tehnologică.
Dacă îți place acest articol, te invit să citești despre Pentru ce sunt TIC-urile? Noile tehnologii ale informației și comunicațiilor, nu le puteți rata
Aplicațiile web progresive vor depăși performanța aplicațiilor descărcabile?
În prezent, aplicațiile web progresive sunt încă la un nivel de proces, adică producția și distribuția lor are loc și utilizatorii primesc gustul necesar. În plus, acestea oferă doar o funcție mai ușoară de site-uri sau servicii mult mai grele, ergo, utilizarea lor este încă foarte replicativă, da, în viitor se poate ca toate serviciile să aibă acest tip de aplicație.
Avantajele pe care le oferă fac ca mai mulți utilizatori să se alăture lumii și utilizării lor, deoarece permit performanțelor echipamentelor lor să nu fie afectate în niciun fel. Permite cuplarea notificărilor și nu trebuie descărcat pentru a vă putea bucura de întregul serviciu, datorită unei singure atingeri sau a unui clic puteți intra în această nouă realitate.
Merită adăugat capacitatea sa că aproape orice browser îl poate folosi și că fiecare dispozitiv cu conexiune la Internet are posibilitatea de a testa această interfață.
Diferențe între PWA și aplicațiile native
Aplicațiile native sunt create pentru o anumită echipă, deoarece pot profita la maximum de aplicație dacă este dezvoltată pentru un tip de dispozitiv, făcând caracteristicile aplicației cele mai optimizate pentru echipă. Un exemplu clar în acest sens este că aplicația mobilă nativă nu va fi aceeași pentru o tabletă sau alt dispozitiv, deoarece se adaptează nevoilor dvs.
Aplicațiile native trebuie descărcate, deoarece consumă atât spațiu, cât și memorie RAM, determinând încetinirea computerului sau blocarea la un moment dat, fiind dezavantajoase pentru utilizator.
PWA-urile, după cum s-a explicat, cu simplul fapt că aveți un dispozitiv cu conexiune la Internet și aveți un browser compatibil, puteți utiliza acest tip de serviciu la maximum.
Nu consumă memoria celor care folosesc acest tip de aplicație, ci pur și simplu creează o comandă rapidă pe computer sau telefon. Oferind pachetul lite al aplicației native, dar având aproape aceleași beneficii.
Dacă ți-a plăcut acest articol, te invit să citești: Ce sunt cookie-urile și la ce servesc? Un articol complet și detaliat, știu că vă va plăcea.