Už sme vo WordPresse! Po dlhom čase nečinnosti na blogu som sa rozhodol obnoviť ho zmenou CMS kvôli lepšej správe a použiteľnosti pre čitateľov 😉 predtým a asi pred 8 rokmi som používal Blogger, platformu, ku ktorej mám veľkú lásku, ale musím povedať, že tento malý vták skončil s uletením a bolo načase «opustiť hniezdo, aby ho vzal let », Metaforicky povedané jasne.
Presne počas Migrácia zo služby Blogger na WordPressJedným z problémov, ktoré mnohých bloggerov môžu bolieť hlavy, spôsobiť stratu návštevnosti Google a zaplnenie panela s nástrojmi správcu webu chybami 404, je presmerovanie mobilného telefónu. Nezabudnite, že v službe Blogger sa adresa URL pri návšteve mobilného telefónu končí ? m = 1, napríklad: http://miblogbonito.com/2015/11/nombre-super-entrada.html?m = 1
Pri zmene platforiem zostáva zachovaný koniec adresy URL, takže je potrebné vykonať presmerovanie 301, to znamená, že návštevníka presmerujete z tejto starej adresy URL pre mobilné zariadenia na novú; hriech? m = 1.
Aby ste to dosiahli, existujú 2 spôsoby, jeden z nich prostredníctvom doplnku Presmerovanie na Blogger 301, ale pretože nerád inštalujem doplnky, keď môžete vložiť kód priamo, uvidíme, ako to urobiť ručne a jednoduchým spôsobom pre akéhokoľvek používateľa.
Úprava súboru .htaccess
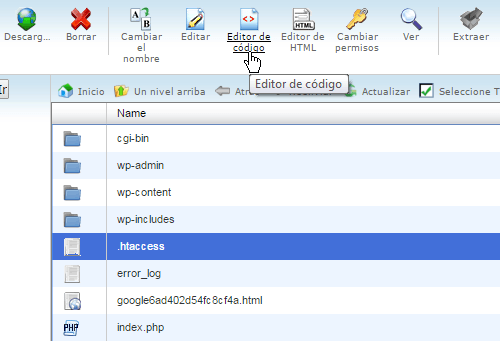
krok 1.- Prihláste sa do svojho hostiteľského cPanelu a otvorte Správcu súborov, zvoľte možnosť „Koreňový adresár pre“ a aktivujte pole „Zobraziť skryté súbory“ (bodové súbory).
krok 2.- Na novej karte, ktorá sa otvorí z priečinka public_html, vyhľadajte súbor .htaccess a kliknutím pravým tlačidlom myši a možnosťou „Úprava kódu“ alebo z rovnakého panela s «Editorom kódu» prejdeme k ďalšiemu kroku, ktorý je najdôležitejší. (Ak chcete najskôr vytvoriť zálohu tohto súboru).
krok 3.- Pri otvorení pomocou editora kódu uvidíte, že súbor .htaccess obsahuje nasledujúce položky:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^ index \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}!-F
RewriteCond% {REQUEST_FILENAME}!-D
RewriteRule. /index.php [L]
# END WordPress
Po RewriteBase / prilepte nasledujúce:
RewriteEngine On
RewriteCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
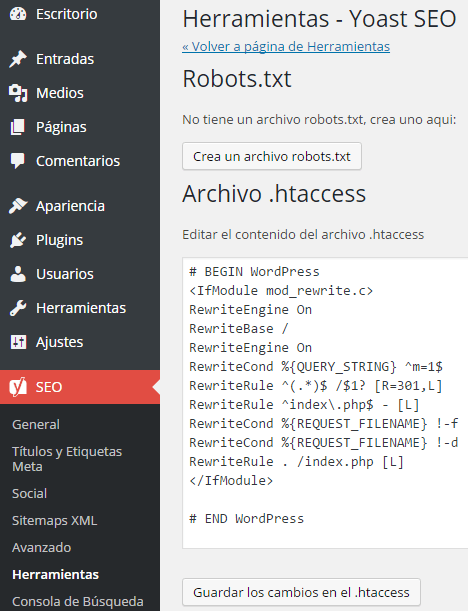
Nakoniec opustite súbor .htaccess takto:
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteEngine On
RewriteCond% {QUERY_STRING} ^ m = 1 $
RewriteRule ^ (. *) $ / $ 1? [R = 301, L]
RewriteRule ^ index \ .php $ - [L]
RewriteCond% {REQUEST_FILENAME}!-F
RewriteCond% {REQUEST_FILENAME}!-D
RewriteRule. /index.php [L]
# END WordPress
Keďže sme červenú farbu, vykonali sme zmenu, ktorá je presmerovaním 301 mobilnej verzie? M = 1 bloggeru, na novú adresu URL po migrácii na WordPress.
Nakoniec uložte zmeny v súbore .htaccess a ihneď urobte test tak, že na Googli navštívite akýkoľvek výsledok vášho webu, ktorý je indexovaný a problém s chybou 404 v mobilnej verzii bude vyriešený 🙂
Ďalší jednoduchší spôsob: s Yoast SEO
Ak ste si nainštalovali tento fantastický doplnok na zlepšenie SEO blogu, mali by ste vedieť, že v sekcii „Nástroje“ sa nachádza „Editor súborov“, ktorý vám presne poskytuje rýchly prístup k úprave súboru .htaccess v priebehu niekoľkých sekúnd. , bez zadania vášho cPanelu alebo s FTP klientmi.
Tam len pridajte kódy, ako je uvedené vyššie, uložte zmeny v .htaccess a problém je okamžite vyriešený.
Dúfam, že vám toto riešenie pomohlo (ak ste mali tento problém), alebo ak máte blog v službe Blogger a plánujete jedného dňa migrovať na WordPress pomocou vlastného hostingu. Inak by som bol rád, keby ste príspevok aj tak zdieľali, pretože možno by to niekoho zaujímalo 😀




zaujímavý trik, ďakujem.
Vám, Manuel, vďaka jednému z vašich komentárov som bol povzbudený k návratu na WordPress 😀
aha, dúfame, že wordpress bude pre vás potom veľmi užitočný 🙂
Veľký prínos, mimochodom, ako presmerujete blogger na WordPress?
ďakujem a pozdravujem.
Ďakujem utratiť! Na presmerovanie používam doplnok «Presmerovanie Bloggeru na WordPress», ktorý má na starosti kúzla 😉
Pomohlo mi to! Ďakujem!
Aká dobrá Florencia! Ďakujem za komentár 🙂
Ahoj Marcelo, mám takmer pol roka webovú stránku s bloggerom a darí sa mi dobre a dobre, chcel by som sa ťa opýtať, či to presmerovanie, ktoré blogger robí pri zadávaní z mobilného telefónu «? M = 1», má vplyv na moju pozíciu v blogger alebo ako môžem zmeniť položku, ktorá sa nezobrazuje, pozdravujem vás.
Vopred ďakujem 🙂
Dobrý deň, Enrique, parametru „? M = 1“, pokiaľ viem, sa nemožno vyhnúť pre mobilné presmerovanie v službe Blogger. Podľa mojich skúseností to však nemá vplyv na indexovanie v SERPS alebo SEO vášho blogu 😀
Zdravím.
Fantastické! Práve som vykonal migráciu z bloggera na wordpress a adresy URL umiestnené s M1 vykázali chybu. Teraz to funguje skvele!
Ďakujem!