நாங்கள் ஏற்கனவே வேர்ட்பிரஸில் இருக்கிறோம்! வலைப்பதிவில் நீண்ட கால செயலற்ற நிலைக்குப் பிறகு அதை மாற்றுவதன் மூலம் மீண்டும் தொடங்க முடிவு செய்தேன் சி.எம்.எஸ் வாசகர்களுக்கான சிறந்த நிர்வாகம் மற்றும் பயன்பாட்டிற்காக 😉 முன்பு மற்றும் சுமார் 8 ஆண்டுகளுக்கு முன்பு நான் பிளாக்கரைப் பயன்படுத்தினேன், இது எனக்கு மிகவும் பாசமாக இருந்தது, ஆனால் இந்த சிறிய பறவை பறந்து முடிந்துவிட்டது மற்றும் கூட்டை விட்டு வெளியேற நேரம் வந்துவிட்டது என்று நான் சொல்ல வேண்டும் விமானம் », உருவகமாக தெளிவாக பேசுகிறது.
துல்லியமாக போது வலைப்பதிவிலிருந்து வேர்ட்பிரஸ் இடம்பெயர்வுபல பதிவர்கள் தலைவலியைக் கொடுக்கக்கூடிய பிரச்சனைகளில் ஒன்று, அவர்கள் Google ட்ராஃபிக்கை இழக்கச் செய்து, 404 பிழைகளுடன் வெப்மாஸ்டர் கருவிப் பேனலை நிரப்புகிறது, மொபைல் திசைதிருப்பல், நீங்கள் செல்போனிலிருந்து வருகை தரும் போது வலைப்பதிவில் URL முடிவடைகிறது என்பதை நினைவில் கொள்ளுங்கள் ? m = 1, எடுத்துக்காட்டாக: http://miblogbonito.com/2015/11/nombre-super-entrada.html?மீ = 1
தளங்களை மாற்றும் போது, அந்த முடிவானது URL இல் இன்னும் பராமரிக்கப்படுகிறது, எனவே 301 திருப்பிவிடப்பட வேண்டும், அதாவது பார்வையாளரை அந்த பழைய மொபைல் யூஆர்எல்லிலிருந்து புதியதுக்கு அழைத்துச் செல்லுங்கள்; பாவம்? m = 1.
இதை அடைவதற்கு, 2 வழிகள் உள்ளன, அவற்றில் ஒன்று சொருகி மூலம் பிளாகர் 301 திசைதிருப்புதல், ஆனால் நீங்கள் நேரடியாக குறியீட்டை வைக்கும்போது செருகுநிரல்களை நிறுவுவது எனக்குப் பிடிக்கவில்லை என்பதால், எந்தவொரு பயனருக்கும் எப்படி கைமுறையாகவும் எளிமையாகவும் செய்வது என்று பார்ப்போம்.
.Htaccess கோப்பை மாற்றுகிறது
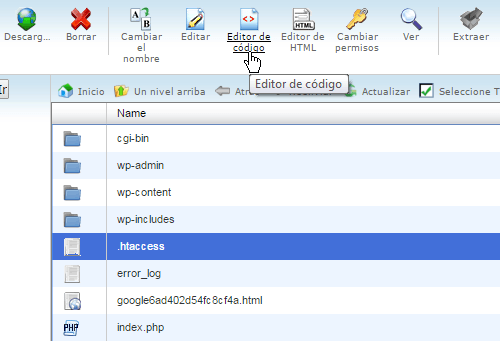
1 படி.- உங்கள் ஹோஸ்டிங்கின் cPanel இல் உள்நுழைந்து, கோப்பு மேலாளரைத் திறந்து, 'ரூட் கோப்பகம்' என்ற விருப்பத்தைத் தேர்ந்தெடுத்து, 'மறைக்கப்பட்ட கோப்புகளைக் காட்டு' (டாட்ஃபைல்கள்) என்ற பெட்டியைச் செயல்படுத்தவும்.
2 படி.- public_html கோப்புறையிலிருந்து திறக்கும் புதிய தாவலில், கோப்பைத் தேடுங்கள் .htaccess மேலும் அதன் மீது வலது கிளிக் செய்து 'கோட் எடிட்' என்ற விருப்பத்தோடு அல்லது அதே பேனலில் இருந்து "கோட் எடிட்டர்" உடன் அடுத்த கட்டத்தை நாங்கள் தொடர்கிறோம், இது மிக முக்கியமானது. (நீங்கள் முதலில் அந்தக் கோப்பை காப்புப் பிரதி எடுக்க விரும்பினால்).
3 படி.- குறியீடு திருத்தியுடன் திறக்கும் போது .htaccess கோப்பில் பின்வருபவை இருப்பதை நீங்கள் காண்பீர்கள்:
# BEGIN வேர்ட்பிரஸ்
மீண்டும் எழுதப்பட்டது
மாற்றியமைத்தல் அடிப்படை /
RewriteRule ^index\.php$ – [L]
RewriteCond% {REQUEST_FILENAME}! -f
RewriteCond% {REQUEST_FILENAME}! -d
மீண்டும் எழுதும் விதி. /index.php [L]
# END வேர்ட்பிரஸ்
பின்வரும் மாற்றியமைத்தல் அடிப்படை / பின்வருவனவற்றை ஒட்டவும்:
மீண்டும் எழுதப்பட்டது
மீண்டும் எழுதவும்% {QUERY_STRING} ^ m = 1 $
மீண்டும் எழுதவும் ule (. *) $ / $ 1? [ஆர் = 301, எல்]
இறுதியாக .htaccess கோப்பை பின்வருமாறு விட்டுவிடுங்கள்:
# BEGIN வேர்ட்பிரஸ்
மீண்டும் எழுதப்பட்டது
மாற்றியமைத்தல் அடிப்படை /
மீண்டும் எழுதப்பட்டது
மீண்டும் எழுதவும்% {QUERY_STRING} ^ m = 1 $
மீண்டும் எழுதவும் ule (. *) $ / $ 1? [ஆர் = 301, எல்]
RewriteRule ^index\.php$ – [L]
RewriteCond% {REQUEST_FILENAME}! -f
RewriteCond% {REQUEST_FILENAME}! -d
மீண்டும் எழுதும் விதி. /index.php [L]
# END வேர்ட்பிரஸ்
சிவப்பு நிறத்தில் நாம் என்ன மாற்றம் செய்திருக்கிறோம், இது மொபைல் பதிப்பின் 301 திசைமாற்றமா? வலைப்பதிவரின் M = 1, வேர்ட்பிரஸுக்கு இடம்பெயர்ந்த பிறகு புதிய URL ஐ நோக்கி.
இறுதியாக .htaccess கோப்பில் மாற்றங்களைச் சேமித்து, உங்கள் தளத்தின் எந்த முடிவையும் அட்டவணைப்படுத்தி, மொபைல் பதிப்பில் உள்ள 404 பிழை பிரச்சனை தீர்க்கப்படும்.
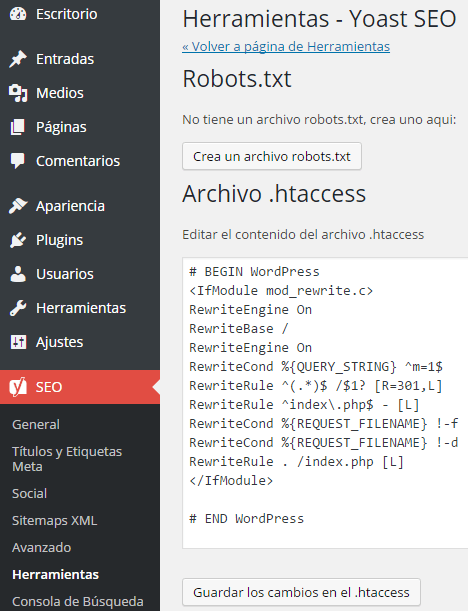
மற்றொரு எளிதான வழி: Yoast எஸ்சிஓ உடன்
உங்கள் வலைப்பதிவின் எஸ்சிஓவை மேம்படுத்த இந்த அருமையான செருகுநிரலை நீங்கள் நிறுவியிருந்தால், "கருவிகள்" பிரிவில், "கோப்பு எடிட்டர்" உள்ளது என்பதை நீங்கள் அறிந்து கொள்ள வேண்டும், இது துல்லியமாக விரைவான அணுகலை உங்களுக்கு வழங்குகிறது. Htaccess கோப்பை ஒரு நொடியில் திருத்தலாம். , உங்கள் cPanel அல்லது FTP வாடிக்கையாளர்களுடன் நுழையாமல்.
மேலே குறிப்பிட்டுள்ளபடி குறியீடுகளைச் சேர்க்கவும், மாற்றங்களை .htaccess இல் சேமிக்கவும் மற்றும் சிக்கல் உடனடியாக சரி செய்யப்படும்.
இந்த தீர்வு உங்களுக்கு உதவியிருக்கும் என்று நம்புகிறேன் (உங்களுக்கு இந்த பிரச்சனை இருந்தால்), அல்லது உங்களிடம் பிளாகரில் ஒரு வலைப்பதிவு இருந்தால், ஒரு நாள் உங்கள் சொந்த ஹோஸ்டிங் மூலம் நீங்கள் வேர்ட்பிரஸுக்கு இடம்பெயர திட்டமிட்டுள்ளீர்கள். இல்லையெனில் நீங்கள் எப்படியும் இடுகையைப் பகிர்ந்தால் நான் மகிழ்ச்சியடைவேன், ஏனென்றால் யாராவது ஆர்வமாக இருக்கலாம் 😀




சுவாரஸ்யமான தந்திரம், நன்றி.
உங்களுக்கு மானுவல், உங்கள் கருத்துக்களில் ஒன்றுக்கு நன்றி நான் வேர்ட்பிரஸ் return க்கு திரும்ப ஊக்குவிக்கப்பட்டேன்
ஆஹா, வேர்ட்பிரஸ் உங்களுக்கு மிகவும் பயனுள்ளதாக இருக்கும் என்று நம்புகிறோம்
சிறந்த பங்களிப்பு, வலைப்பதிவரை எப்படி வேர்ட்பிரஸ்ஸுக்கு திருப்பிவிடுகிறீர்கள்?
நன்றி மற்றும் வாழ்த்துக்கள்.
நன்றி செலவு! திசைதிருப்பலுக்கு நான் "ப்ளாக்கர் டு வேர்ட்பிரஸ் திசைதிருப்பல்" என்ற சொருகி பயன்படுத்துகிறேன்.
அது எனக்கு உதவியது! நன்றி!
எவ்வளவு நல்ல புளோரன்ஸ்! கருத்துக்கு நன்றி 🙂
வணக்கம் மார்செலோ, நான் ஒரு வலைப்பதிவருடன் கிட்டத்தட்ட அரை வருடமாக ஒரு வலைத்தளம் வைத்திருக்கிறேன், நான் நன்றாக வேலை செய்கிறேன், நீங்கள் ஒரு செல்போனில் இருந்து நுழையும் போது அந்த பதிவர் செய்யும் திசைதிருப்பல் "? M = 1" எனது நிலைப்பாட்டை பாதிக்கிறதா என்று கேட்க விரும்புகிறேன். பதிவர் அல்லது தோன்றாததை எப்படி மாற்றுவது, வாழ்த்துக்கள்.
முன்கூட்டியே நன்றி 🙂
ஹாய் என்ரிக், அளவுரு "? M = 1" எனக்குத் தெரிந்தவரை Blogger இல் மொபைல் திருப்பிவிடப்படுவதைத் தவிர்க்க முடியாது. இருப்பினும், எனது அனுபவத்தில், இது SERPS இல் உள்ள அட்டவணைப்படுத்தல் அல்லது உங்கள் வலைப்பதிவின் எஸ்சிஓவை பாதிக்காது 😀
வாழ்த்துக்கள்.
அருமையானது! நான் பிளாக்கரிலிருந்து வேர்ட்பிரஸ்ஸுக்கு இடம்பெயர்ந்தேன், M1 உடன் நிலைநிறுத்தப்பட்ட urlகள் பிழையைக் கொடுத்தன. இப்போது அது நன்றாக வேலை செய்கிறது!
நன்றி!