All the progressive web apps They are the new way of making programs and, sometimes, we use them and we don't know what they are and how they differ from other types, but don't worry, in this article we will tell you everything you need to know.

PWA, stands for "Progressive Web Applications"
What are progressive web applications?
Progressive web applications are the modern way of generating sites or interfaces for the Internet, using written codes such as JavaScript, CSS and HTML. The written languages or codes are freeworks, which are used to create a web interface, since the pages convert what is written into visual content.
PWAs allow the navigator to use them in any medium that meets the minimum requirements for browsing the web, thus being means that do not consume much cache or processing. Use personalized messages to users who have the app installed or access notifications from the site, this is known as: «push notifications».
The word progressive or (in its original language) Progressive, is given for its way of increasing its capacity and operation, of course depending on the quality of the device that is used.
At first they were very slow, making using them tedious and complicated, in addition, the interface of the default applications were much faster, making PWAs bland. However, with technological advances, more than new written codes were implemented, they managed to improve little by little.
The origin of the APKs and the programs that can be downloaded, gave a base to the PWAs, being able to create something new, a type of hybrid that uses web advances and acts as a native tool.
History of progressive webs
One of the pioneers or cause of the progressive web is Apple, thanks to the fact that it used computer scientists outside the company to develop applications integrated into the phone. In addition, he created code-generating competitions, keeping the best interfaces created, to use in his browser.
Apple's browser, by means of a JavaScript language, created the shortcut, making the browser not need to go through a long process to open. The browser manages to open directly to the search window or the screen with which it starts.
Other web and navigation companies used the example given by Apple and gave it certain changes. An example of external development is Google, which used Chrome extensions or programs as if they were their own on the phone, thus reaching the PWA.
Google, through this process, uses the progressive web apps for all devices that have your Android system or that use your browser. However, other companies will use them at their convenience, thus taking a big step forward for PWAs.
How do they work?
The essence of the PWA is its favorite script, that is, the services workers. A script is a type of code that serves as the language to activate or program various functions of the system.
The services workers are scripts that help as a proxy, which is the link between the actions of the user and the server. It uses the user's past searches so you can have the tools they need, quickly and accurately.
The cache allows the services workers to perform the search or show the action that is needed, even if there is no Internet on the device. The more times you use the services workes, the more cache it will store so you can display things regardless of whether you are offline.
The cache allows the PWA to connect more easily to a server, even if it has Internet, because as explained, if it is used frequently, this element will show the search even faster than if it had the application, since it does not happen by the application loading process.

This is how the services workers of a PWA work
PWA Features
As explained, progressive web applications seek to create a hybrid between applications and web browsers, giving the consumer the possibility of using direct access without having to go through a tedious process. It can be used offline, but the service will not be fully utilized.
The PWA can be used from any browser, that is, it does not matter if the browser is Chrome or Safari, each of them can have the benefits of progressive applications. In addition to working in any browser, it can be used from any device with an Internet connection, from a PC to a smartphone.
The design of the PWA is like a desktop application, with an easy-to-use menu and to be able to feel that we are in the same application, allowing all the functions of the source application.
It uses HTTPS as a security language for data encryption, a type of code that transforms everything registered by the user into something encrypted, thus avoiding damage by third parties or the theft of data for misuse.
Its system is automatically updated, thus allowing the customer to enjoy the service or site in the most optimized way. Through this, users can easily recognize services and see PWAs as an application and not just another server.
To enter these only the URL is used, without the need to download, avoiding taking up unnecessary space. Everything is done from the browser, without the need for the intervention of a third party.
PWAs and browsers
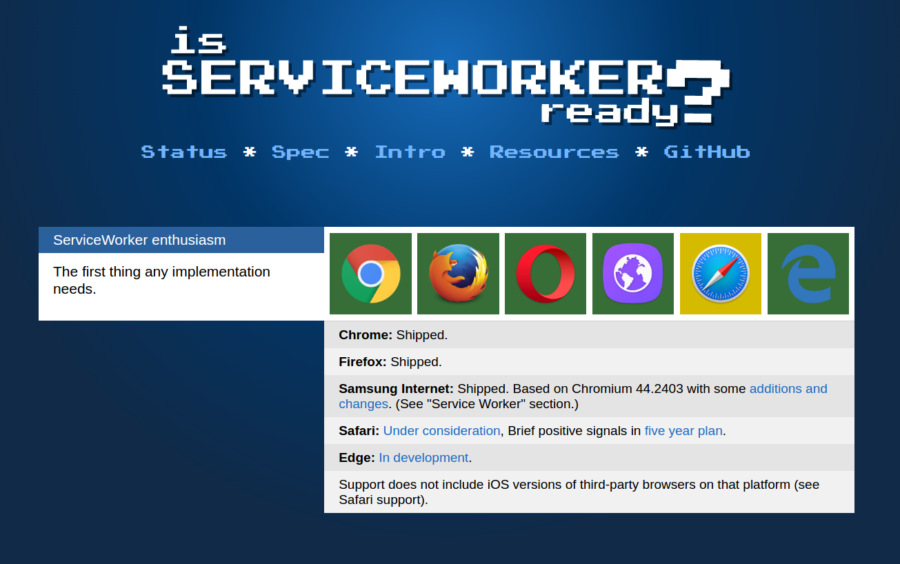
As described in the article, using a progressive application is simple, you only need a browser that is updated with support for services of this type and that is enabled as a service, that is, we must activate it. If you want to know if your browser is compatible with these services, you can use pages dedicated to this, among the best known is Isserviceworkerready.
Isserviceworkerready, allows you to know the items of each browser related to PWA, from whether it uses debugging to how much cache they use. They allow you to register and activate the services workers.

This is the Isserviceworkerready interface, here you can see part of the diagnostic service it offers
There are other services related to PWA, which is CanIuse, whose purpose is to analyze when the update was implemented or a services workers was included. Analyze the browser, offering from the most complete to the most obsolete.
According to analysis, the browsers with a perfectly composed interface for PWAs are Chrome, Firefox,, Edge and Safari; on the other hand, QQ and Baidu are obsolete, to the point that even the users of the web have left them aside.
How and what are progressive web applications?
Progressive applications can be found on any server with an Internet connection. Large conglomerates of social networks have modified their applications to PWA services, finding almost any search that you do a progressive application.
A clear reference to this is Facebook itself, which offers the user the opportunity to create a shortcut on their phone if they do not have the application downloaded, and there are many like these.
These types of functions are modernizing the use given to applications, since space is saved and can be used without being downloaded, with a good interface.
There are other Internet services that list progressive web applications, among these is Appscope, a service that brings different repertoires related to this type of application. In this way, if you are looking for a specific one, this type of repertoire will help you find it.
In addition, companies such as Google develop services such as Trusted Web Activity, so that those who create this type of PWA can make themselves known and offer the Internet user the opportunity to try something new. All this leads to the service being offered in the same Google app store, thus giving a monumental leap in the technological interface.
If you are liking this article, I invite you to read about What are ICTs for? The new information and communication technologies, you cannot miss it
Will progressive web apps outperform downloadable apps?
Currently, progressive web applications are still at a process level, that is, their production and distribution is taking place and users are getting the necessary taste. In addition, these only give a lighter function of much heavier sites or services, ergo, their use is still very replicative, yes, in the future it may be that all services have this type of application.
The advantages they offer make more users join their world and use, since they allow the performance of their equipment not to be affected in any way. It allows the coupling of notifications and does not need to be downloaded to be able to enjoy the entire service, thanks to a single touch or click you can enter this new reality.
It is worth adding its ability that almost any browser can use it and that each device with an Internet connection has the opportunity to test this interface.
Differences between PWAs and native apps
Native applications are made for a particular team, because they can get the most out of the application if it is developed for a type of device, making the features of the app the most optimized for the team. A clear example of this is that the native mobile app will not be the same for a tablet or other device, since it adapts to your needs.
Native applications must be downloaded, because they consume both space and RAM memory, causing the computer to slow down or get stuck at some point, being disadvantageous for the user.
The PWAs, as explained, with the simple fact that you have a device with an Internet connection and have a compatible browser, you can use this type of service to the maximum.
They do not consume the memory of those who use this type of application, they simply create a shortcut on the computer or phone. Offering the lite package of the native application, but having almost the same benefits.
If you liked this article, I invite you to read: What are cookies and what are they for? A complete and detailed article, I know you will like it.